Nike (and more importantly Serena Williams)
Nike’s “Dream Crazier” Campaign
Aptly titled for its subject matter, “Dream Crazier” is Nike’s newest marketing campaign. Unlike its title, the ad’s focus on female empowerment doesn’t seem like a crazy choice for Nike to make. According to a report from Edelman, 64% of consumers are driven by their beliefs when purchasing. As a result, brands continue to take a stand on cultural and social issues in their marketing, making ads like this less surprising.
Arguably, elevating women is a less contentious social issue today than say the messaging in Gillette’s “The Best Men Can Be” ad on toxic masculinity and even Nike’s own “Dream Crazy” campaign featuring Colin Kaepernick.
However, Nike’s messaging still subverts a dominant narrative about women in sports by emphasizing that gender does not impede female athletes’ abilities to dominate. The rhetoric here is relevant and powerful, considering the status of professional sports:
- Forbe’s Top 100 Highest-Paid Athletes list featured zero women for 2018.
- The NBA earns 100x as much as the WNBA from their deal with ESPN, and ESPN devotes as little as 2% of airtime to women’s sports.
- In 2017, a year after the U.S. women’s soccer team began their fight for equal pay where many players made as little as 40% of what their male counterparts earned, the women’s team received a substantial pay raise (but still not equal pay) and settled the disagreement.
The stats go on, but here is where Nike’s branding fits in. Tropes that follow the reductive and patronizing “run/throw like a girl” rhetoric feed major sports networks’ and team owners’ perceptions of who deserves more airtime and more pay.
Nike aims to challenge this assumption and inspire dreams in the current and next generation of female (and more broadly non-able-bodied male) athletes. They do this by having one of the best athletes in history, Serena Williams, narrate the ad, as well as by featuring several prominent female athletes including Sarah Reinertsen, Caster Semenya, and Tatyana McFadden.
The packaging of this ad is nothing new. As author Joshua Hunt previously wrote about the “Dream Crazy” campaign, “Colin Kaepernick has a dream, and selling dreams is Nike’s business.” Nike is selling the dreams of females everywhere.
Ironically, this progressive stance has garnered backlash. Nike’s problematic labor practices have often overshadowed their efforts at appearing socially conscious. Until Nike demonstrates a powerful and public commitment to advancing the rights of their laborers, consumers are stuck with a collection of marketing campaigns that inspire both equality in sports and ethical dilemmas.
https://www.youtube.com/watch?time_continue=90&v=whpJ19RJ4JY
Why this campaign works in a nutshell, each of which is honestly deserving of their own post:
- It features a host of female powerhouses who deserve recognition. They also pool from an incredibly diverse group, spanning niche sports, different races, and able-ness. Athletes include Simone Biles, an Olympic gold medal gymnast; Chloe Kim, an Olympic gold medal snowboarder; Caster Semenya, a South African 800-meter runner who has faced scrutiny for her naturally high levels of testosterone; Tatyana McFadden, a Paralympian wheelchair racer.
- They call out a timeless (a shoulda, woulda, could-be anachronistic) double standard. While the word crazy was chosen for their previous campaign, it holds more weight here because of its close association with gendered stereotypes. When women show emotion — e.g., cry, express anger, or get competitive — they’ve been called crazy, hysterical, too emotional, or too domineering. This ad reclaims crazy as more than just a sexist remark and turns it into something that women can and should own. Crazy becomes doing something powerful and unbelievable.
- Nike showcases that they are a challenger brand, which helps them stay interesting. As Jeff Brooks, CMO of Casper, notes, “A lot of challenger brands often spend time thinking about who or what they’re fighting against and not necessarily who or what they’re fighting for.” Nike is positioning themselves as a brand that wants to stay culturally relevant, which, as we mentioned above, is becoming more and more important to consumers.
538’s Best Data Visualizations
Folding context, arguments, and data into one graph to tell a story is devilishly difficult. It is a challenge that requires not just creating a clean, accurate graph but also thinking about data and storytelling as inherently intertwined.
538 is a masterclass of data visualizations. In every category they cover, they find ways to make stories out of data interesting, accessible, and interactive. They have figured out how to present data through (interactive) graphics in a way that folds in discussion and narrative.
Politics
Leveraging politics as a key part of the 538 site is a shrewd move. Many political situations can be represented in graphs, charts, timelines, or other interactive viz. 538 distills commentary down to a “just the facts, ma’am” article without manipulating readers or leaving them short.
Answering voter what-ifs
After Trump’s election, questions about who, exactly, voted him into power have been bubbling up all over left-leaning news outlets for two years. The question of whether or not white women were particularly to blame was a particularly hot take from an exit poll that is still being disputed.
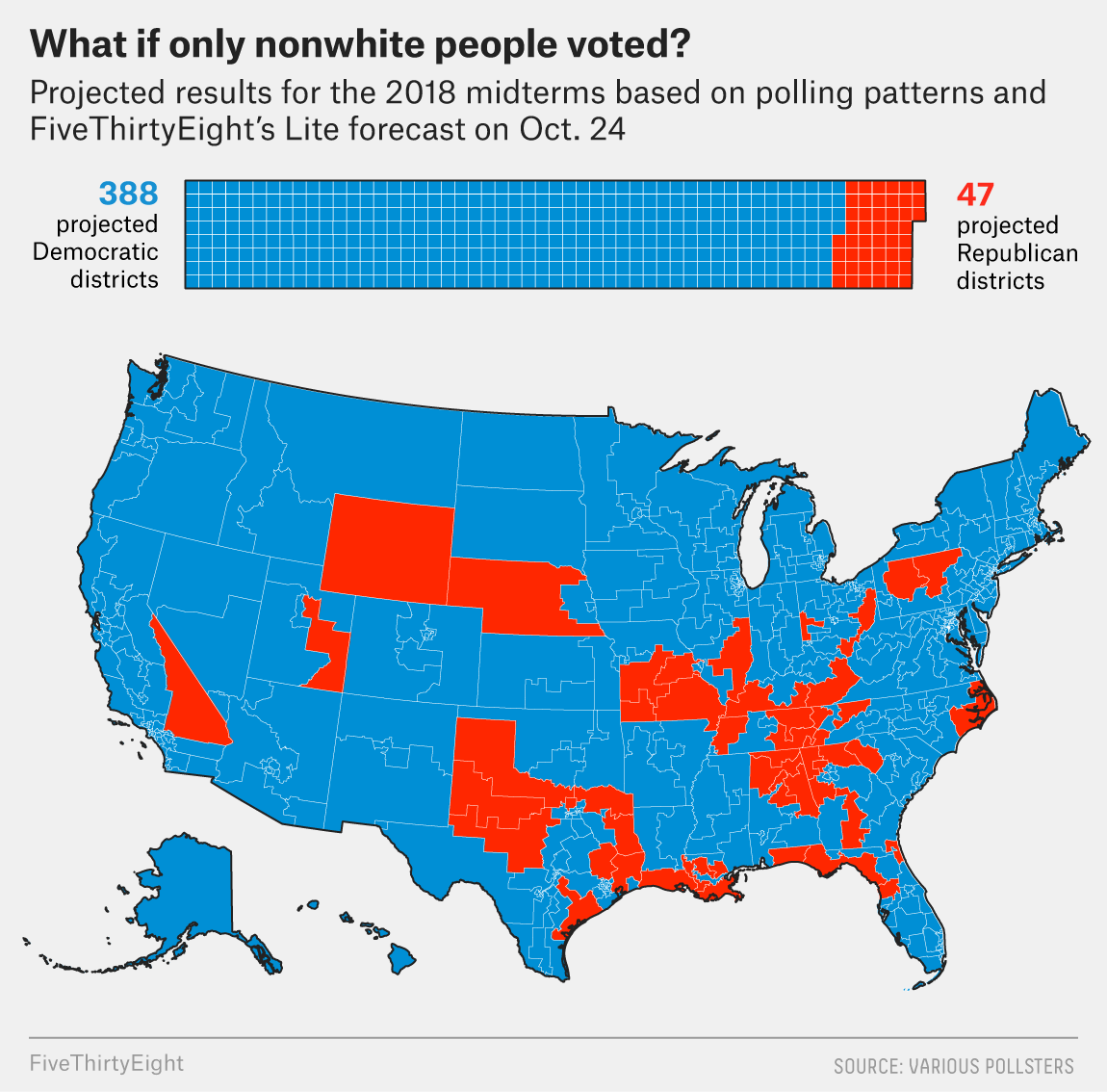
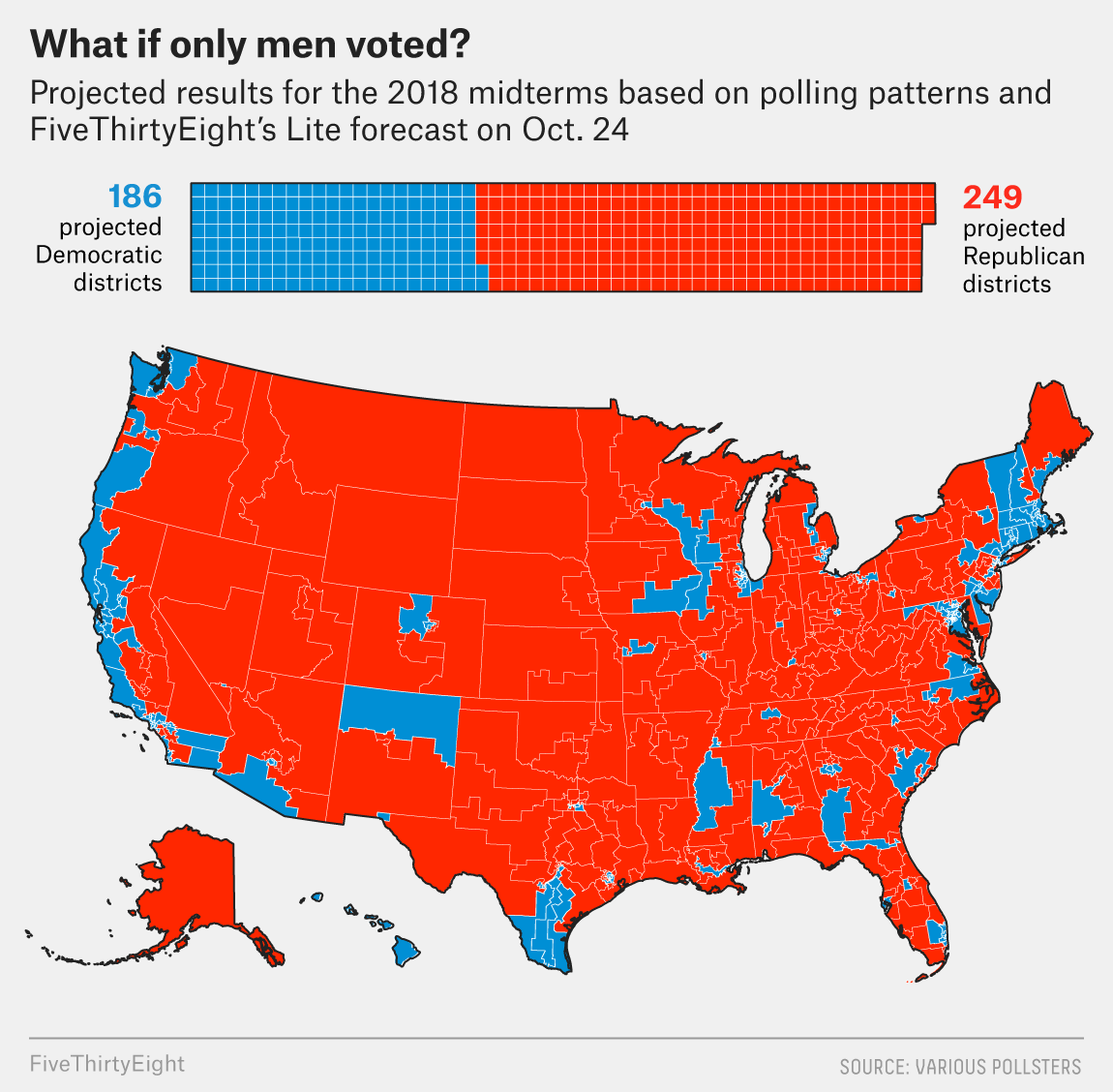
Before all of this happened, 538 preempted this discussion in a data-visualization-driven article that showed a likely breakdown of voters:


[Source]
The viz pulls no punches and offers easy-to-digest graphics. Critically, they include both projected seats and a map figure. Because the number of congressional seats is related to population and not to land area, a map alone could have been misleading. But having geographic information adds a layer of information about which regions lean one way versus another, even given demographic breakdowns.
The text that accompanies these graphics offers commentary and additional historical information but supplements the bold graphic takeaways. This is a clean, crisp political article.
How popular is Donald Trump?
Presidential approval ratings are mentioned pretty much anytime something major happens in national politics. They’re a simple shorthand for the national mood, and 538’s constantly updating presidential-popularity rating tool is a piece of evergreen content that politics nerds will be coming back to again and again — at least for four years.

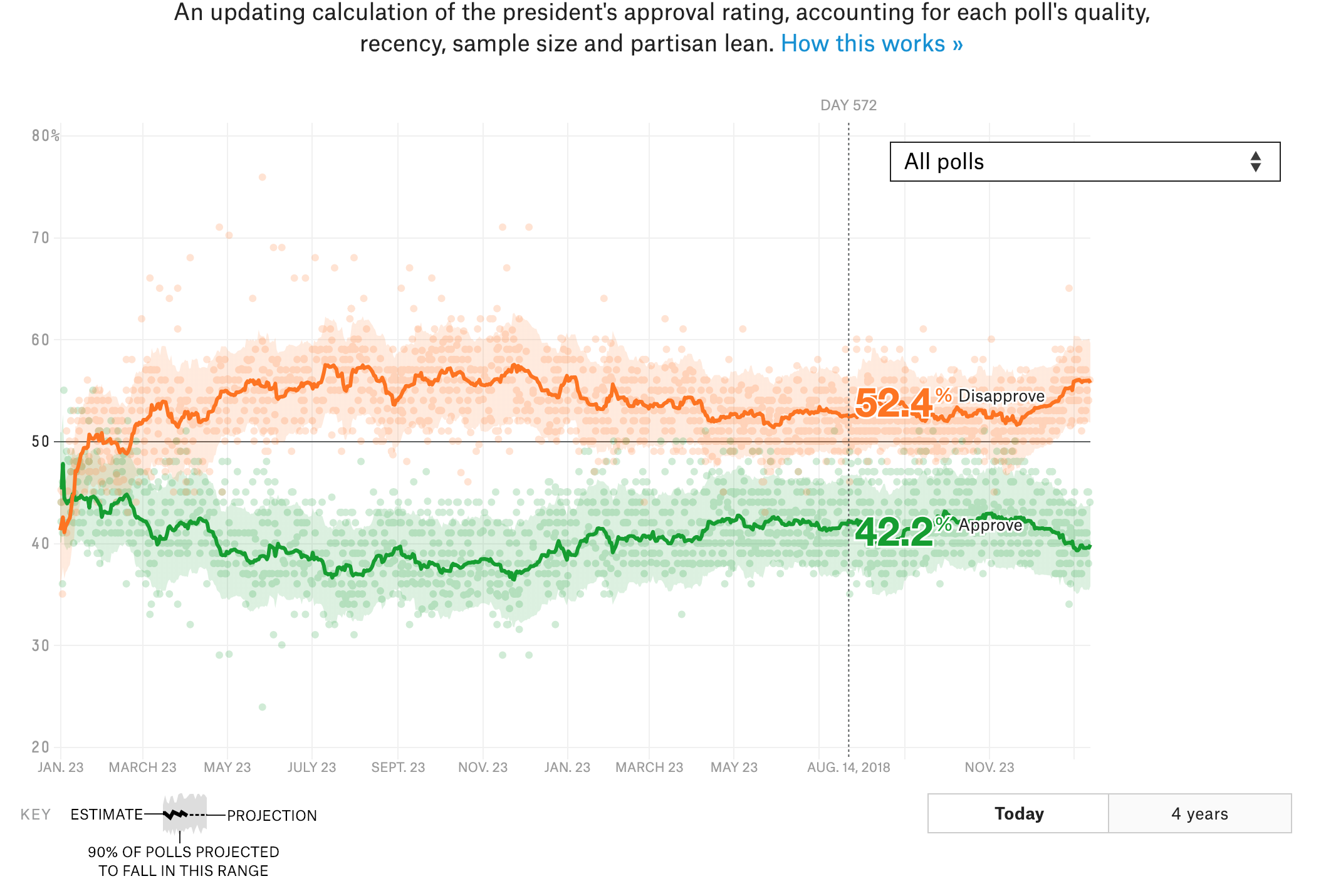
[Source]
The tool is simple and interactive, and it’s an easy pit stop for anyone wondering what the polls are saying about Trump’s popularity.
One shrewd move here is the choice of colors. Green and orange are colors that don’t have a major political association. It would have been easy to make “Approve” red and “Disapprove” blue, but doing so would have falsely equated approval with Republicans and disapproval with Democrats, which is not necessarily the case.
This is a great example of a functional piece of data viz that is, in itself, a story to be told.
Sports
Sports fans who are also data nerds are a picky bunch. If they don’t like your analysis or visualizations, they’re likely to go out and make their own, better, graphs as they roast you. 538’s made a name for themselves off of pleasing this finicky group because they do everything with the precision of a sports fan.
March Madness predictions
March Madness is as high-stakes a sporting event as any in college sports. Brackets abound among friends, coworkers, and random groups of strangers on the internet.
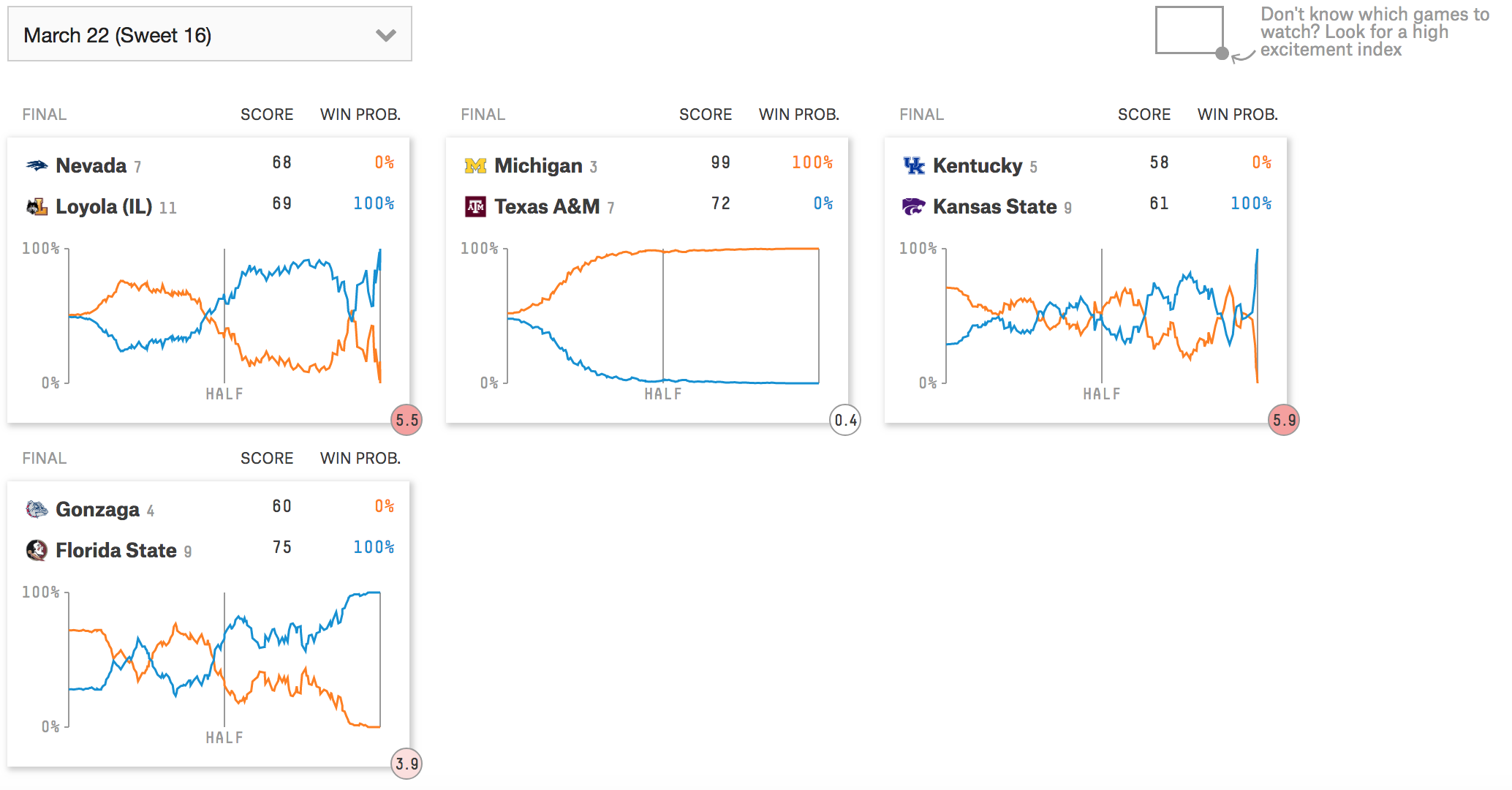
538 dominates March Madness because of its slick predictions tool. It not only gives probabilities for each game but also ranks an “excitement factor” that helps you choose what to watch.

[Source]
You can also track games as they happen to see how your bracket is faring in real time. It’s a super user-friendly tool that is accessible to anyone who is even vaguely interested in NCAA basketball, but its methodology and interface is solid for superfans as well.
The age-old question of sex segregation in sports
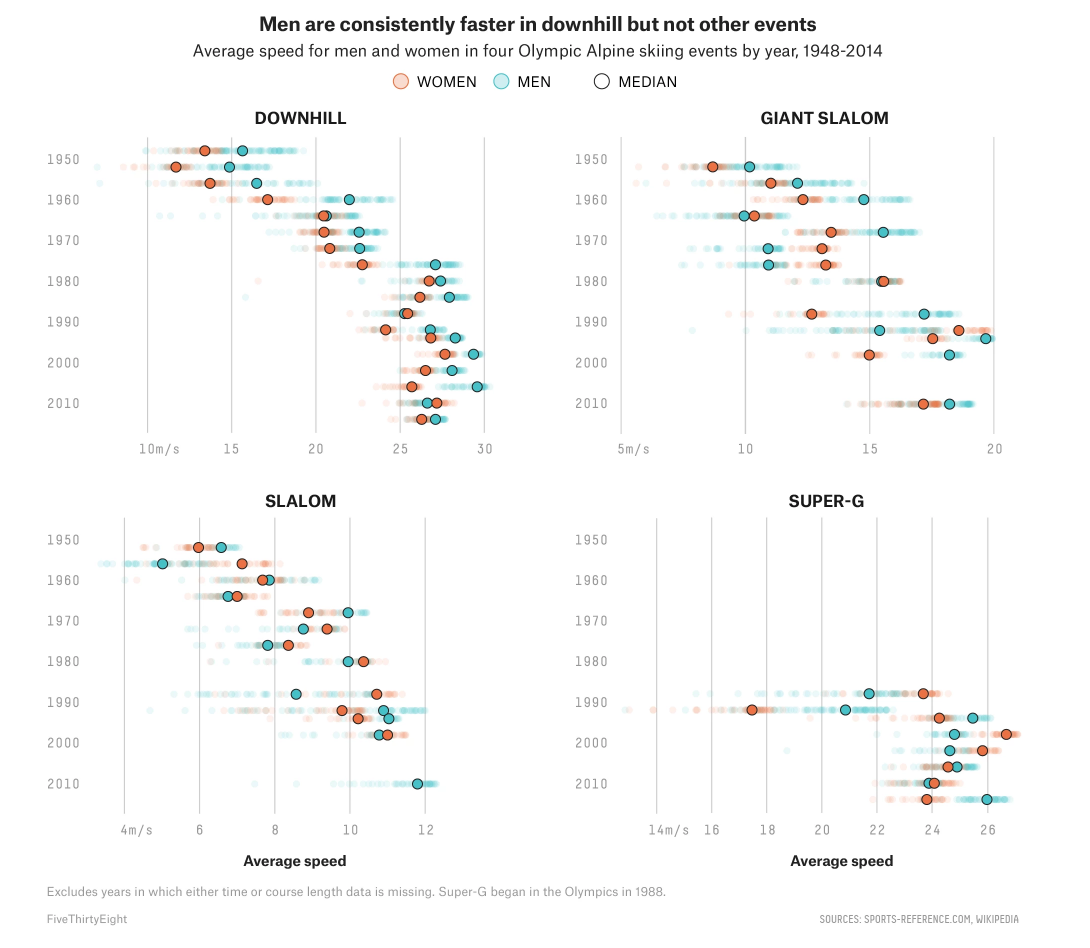
Using their usual data-driven approach, 538 asks whether or not men and women could compete together on the ski circuit.
This is a highly effective take for a divisive topic. Rather than posit what-ifs and debate pundit points, they simply present evidence: In some events, men are faster than women, and in some events, women are faster than men. And this depends on the year, as well — which could correlate to fields of competition, rule changes, etc.

[Source]
This breakdown puts to rest questions about historical or by-event data and allows the reader to draw their own conclusions. This question definitely has a lot of angles, and 538 gets away with the minimal, graph approach because most of those questions have been discussed endlessly. Rather than do something everyone else has done, 538 offers a clean and concise take that puts readers in the driver’s seat.
Science and Health
Telling a whole story with graphs is harder than it sounds; it’s why so many outlets use charts and viz as a way to supplement their stories, not tell them.
When 538’s science and health graphs are the focus of the story, it works because they’re informing with rich graphics that benefit from description, not ones that are just props to back a main point.
Why California’s wildfires are so destructive
California’s recent wildfires were a tragedy that drew attention from news outlets coast to coast. 538’s coverage was set apart by their graphical coverage of the wildfires, as well as the fires’ causes and destruction.
The main points of the articles — that an extra-dry California, with a population in proximity to deadwood, caused the fires to be so destructive — is clear from the graphs alone:
[Source]
The commentary expands on the graphs with quotes from experts and additional information on the situation, but doesn’t add much to what can be found in the graphics. It’s the charts that are telling the story here, and that makes for a concise, informative article on a topic with which most readers will already be somewhat familiar.
Gun violence from an intersectional perspective
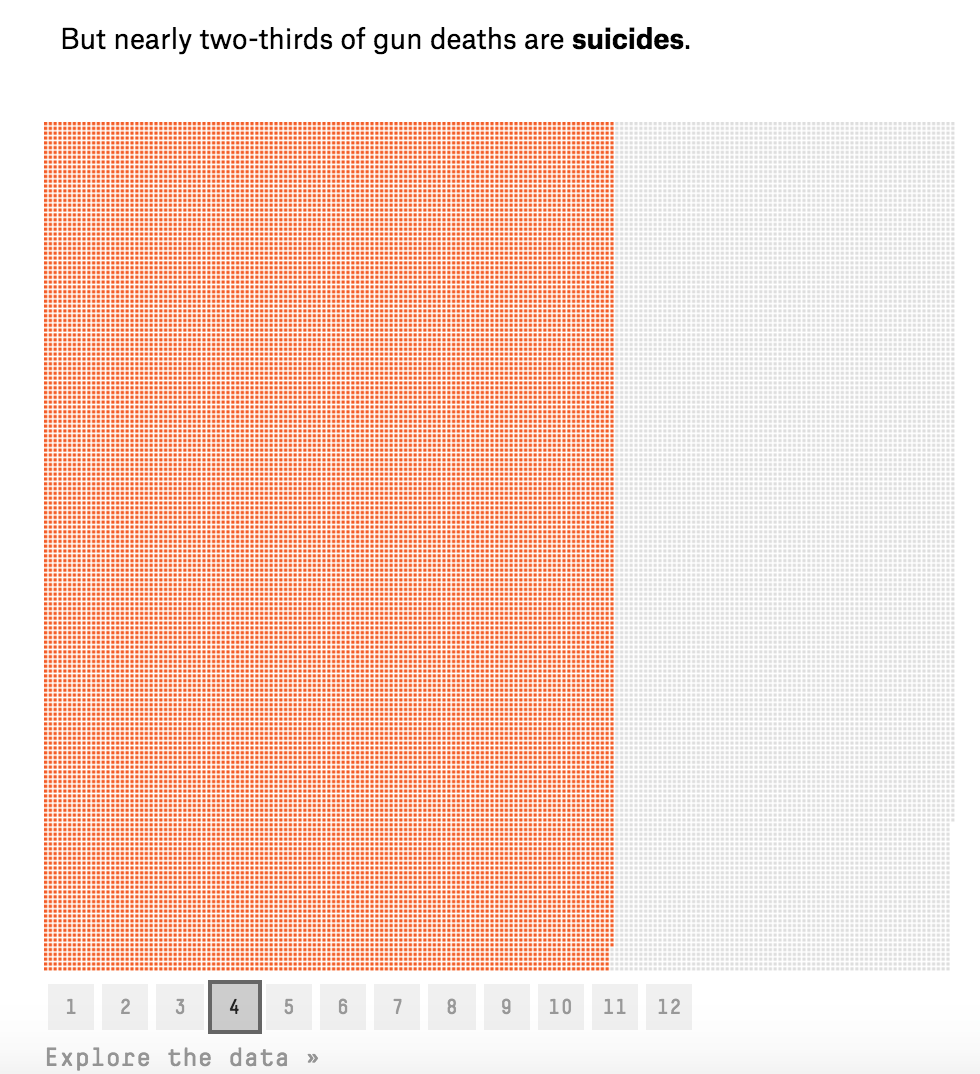
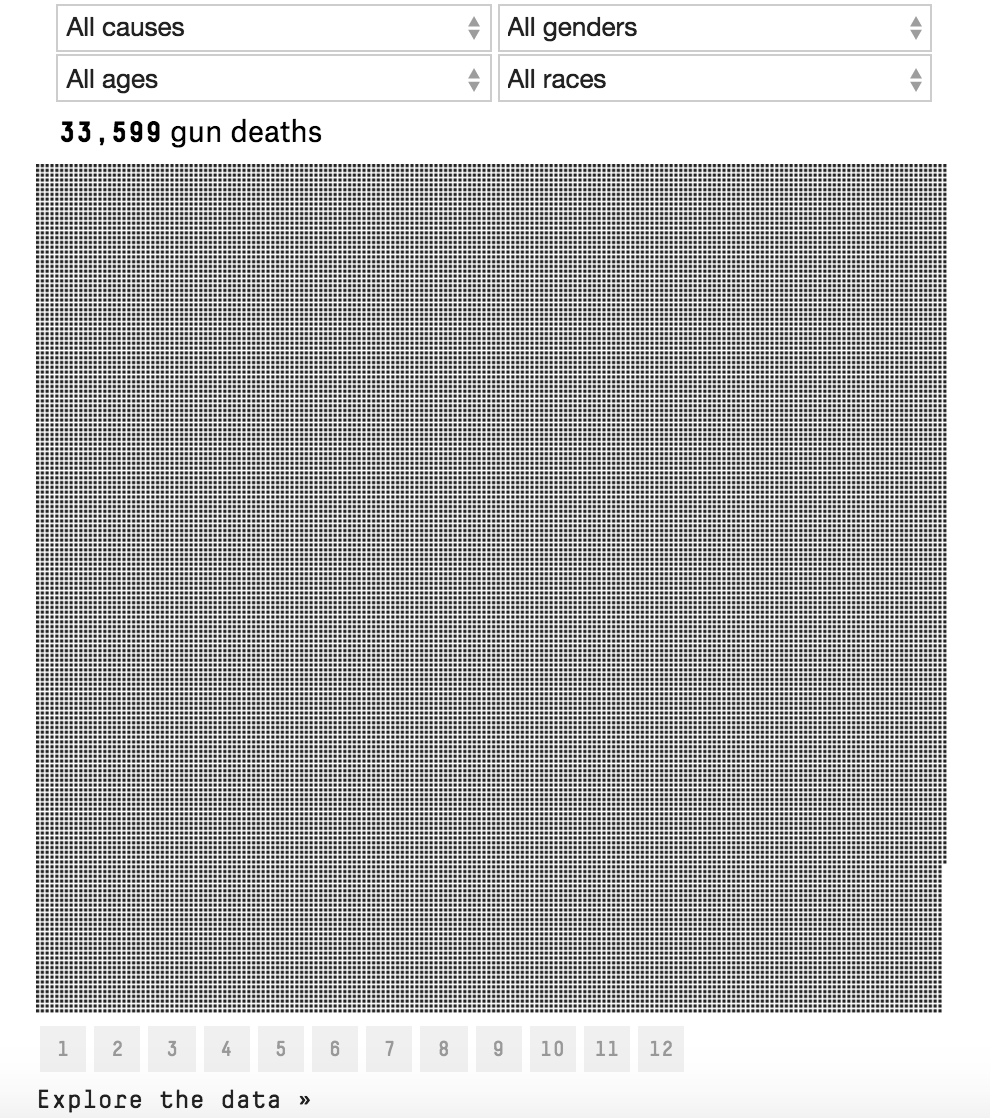
This interactive viz and the article that goes along with it make a powerful statement on how limited the American discourse on gun violence can be. The article is mainly focused on presenting a short history of gun violence, including some statistics. The meat of the argument comes in these two sentences:
“You could, theoretically, cut down on all these deaths with a blanket removal of guns from the U.S. entirely — something that is as politically unlikely as it is legally untenable. Barring that, though, policies aimed at reducing gun deaths will likely need to be targeted at the specific people who commit or are victimized by those incidents.”
What the viz in this piece does, in a way that breaks down major causes, is demonstrate the different people who are involved in gun violence. There are animated slides you can click through and a tool you can manipulate yourself:


[Source]
Breaking up a heavy topic with an informative graphic means that readers can take in 538’s argument at their own pace. It’s a much more powerful way to present information that breaks down gun violence by different characteristics than even more statistics written out in a row.
This article is a great example of how interactive tools can add valuable perspective to serious topics in a way that enhances the reader’s engagement with the ideas presented.
Economics
Where there are numbers, there is data viz, and economics means numbers. But the best of economics isn’t raw data or numbers — it’s the effects of those numbers. Humanizing economics makes it a story that readers are interested in. 538 covers sports, culture, science — it isn’t purely focused on economics like The Economist, say. Its readers are interested in more than economics for economics sake.
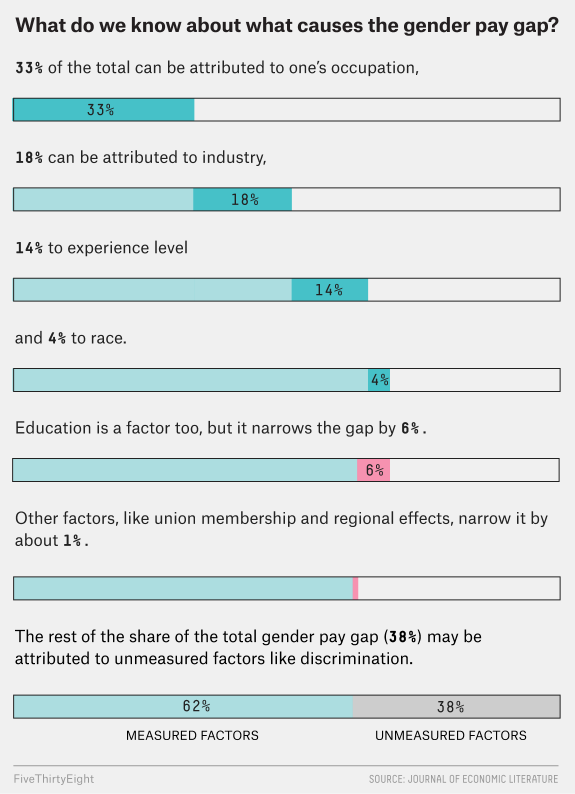
Stop telling women to fix the pay gap
This article is a great example of effectively resting the weight of your argument on data. It primarily uses graphs to craft the argument that women alone can’t fix the pay gap because it’s an entrenched, systematic problem. The surrounding text gives color and helps readers work their way through a divisive topic.


[Source]
Having extensive data to back up a claim roots an argument in authoritative facts. The graphics that 538 presents here dismantle the argument that the pay gap exists only because women work in lower-paying jobs quite effectively, showing that only 33% of the gap can be attributed to profession.
This frees the commentary to focus on expert analysis and additional studies. The table and infographic are what makes this possible because 538 doesn’t have to waste words going over all of that data.
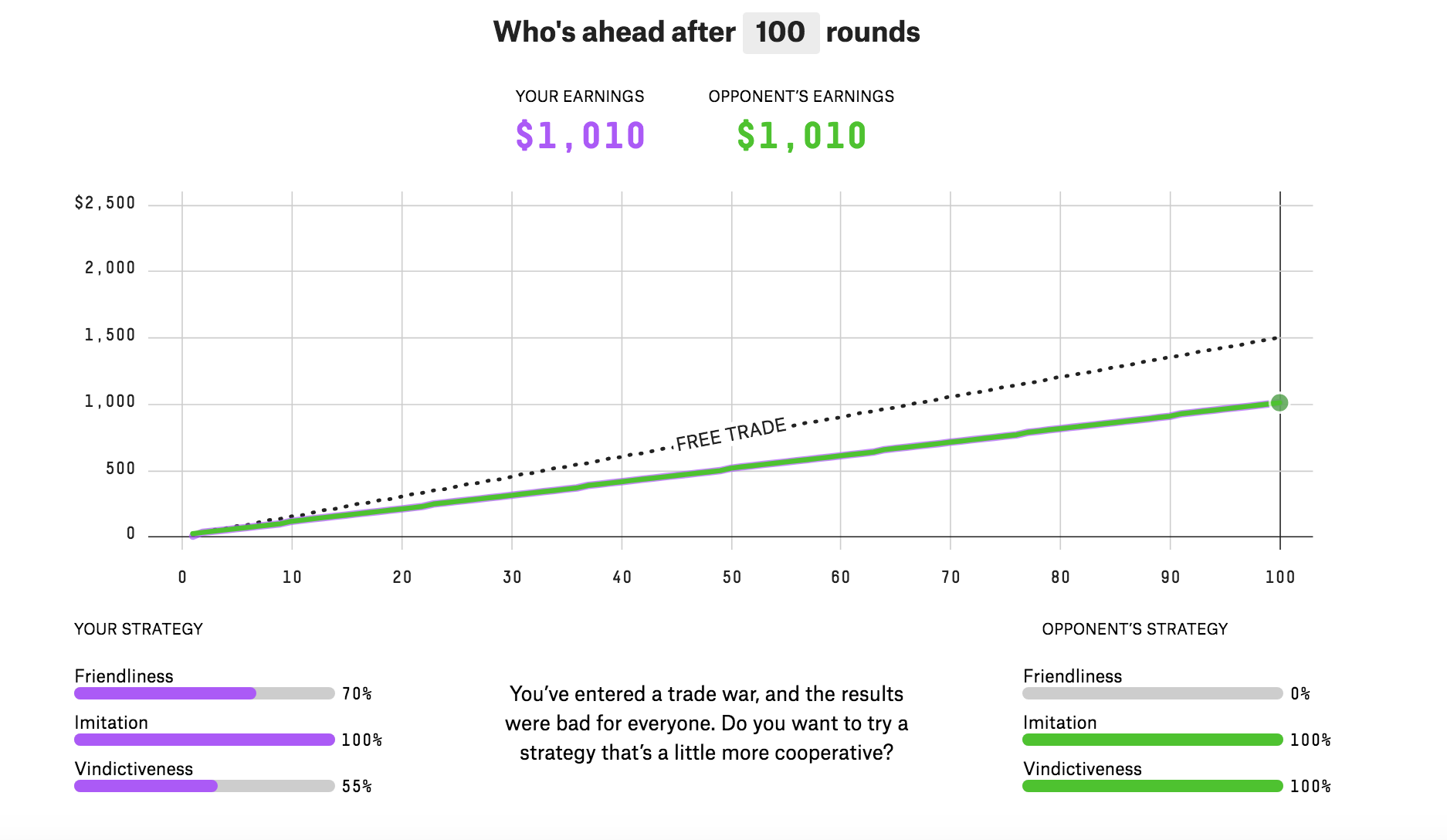
How to win a trade war
Yet another way that 538 has effectively capitalized on hot-button issues in the news is their trade-war simulator, which allows people to craft a strategy and then see how it plays out in a trade war.
Trump’s ongoing trade wars are big news, and this piece humanizes what’s happening by allowing people to understand what factors affect a trade war and how trade wars play out.

[Source]
It gives a concise package of how actual economic and political policies affect outcomes. And it’s fun to play because you feel like you’re actually getting to use, in a tangible way, what you’ve read about trade wars. 538 explains how everything works after the interactive viz, but for anyone who has been following the news, the interactive tool is front and center.
Culture
538’s culture section is mostly reserved for its “significant figures” feature that gives an overview of events by the numbers. But when it does foray into culture, 538 creates interesting pieces that capitalize on topical issues.
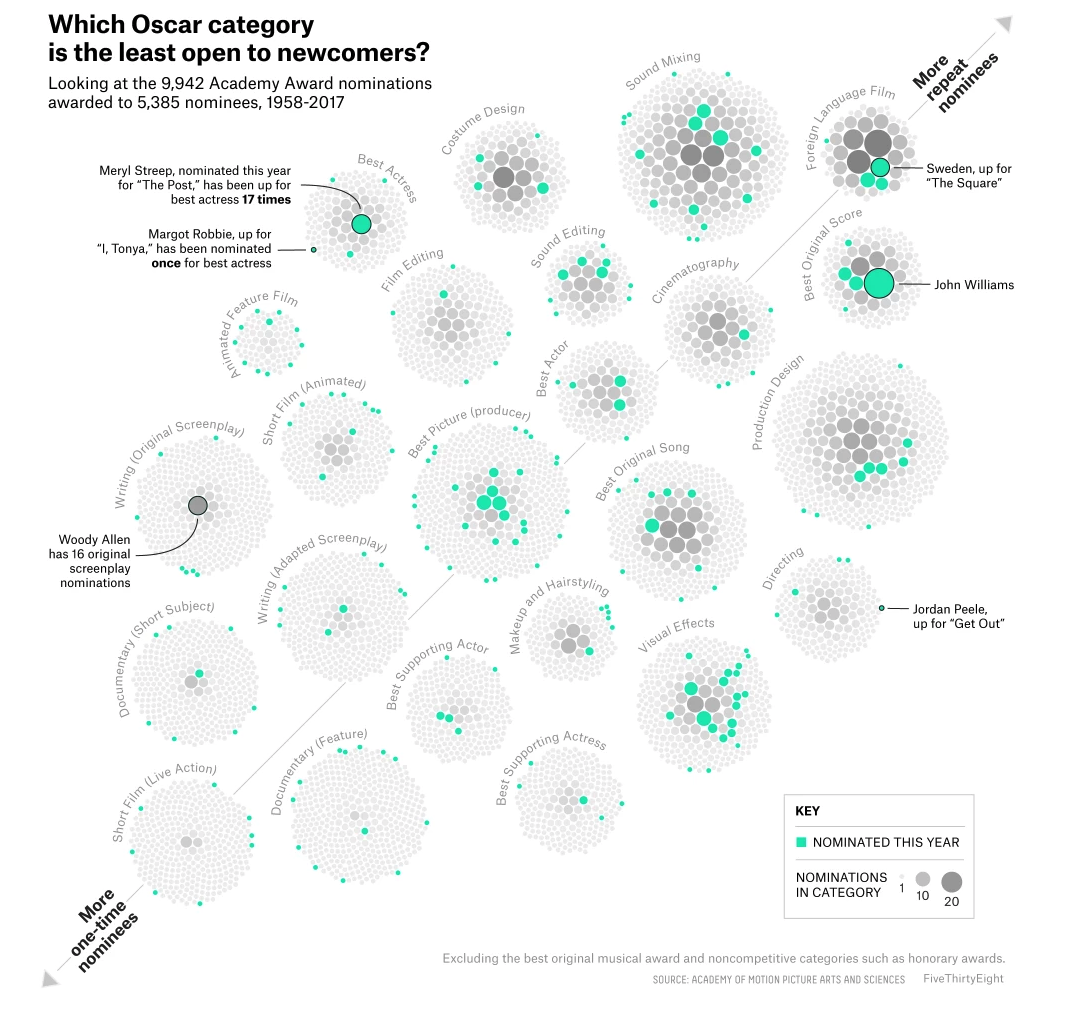
New kids on the Oscars block
This graph is outstanding. It tells a whole story as a stand-alone piece of data representation — so much so that there are only two paragraphs of text accompanying it.
It tells the story of which Oscar categories are dominated by repeat nominees, and which are more “open” to newcomers.

[Source]
We like that the graph is annotated with people of interest and that they’re effectively clustering bubbles in a way that isn’t overwhelming. The bright mint-green and grayscale color scheme feels fresh and provides enough contrast without turning into color overload.
That’s all we have to say here. This is a clean graphic. Enjoy it.
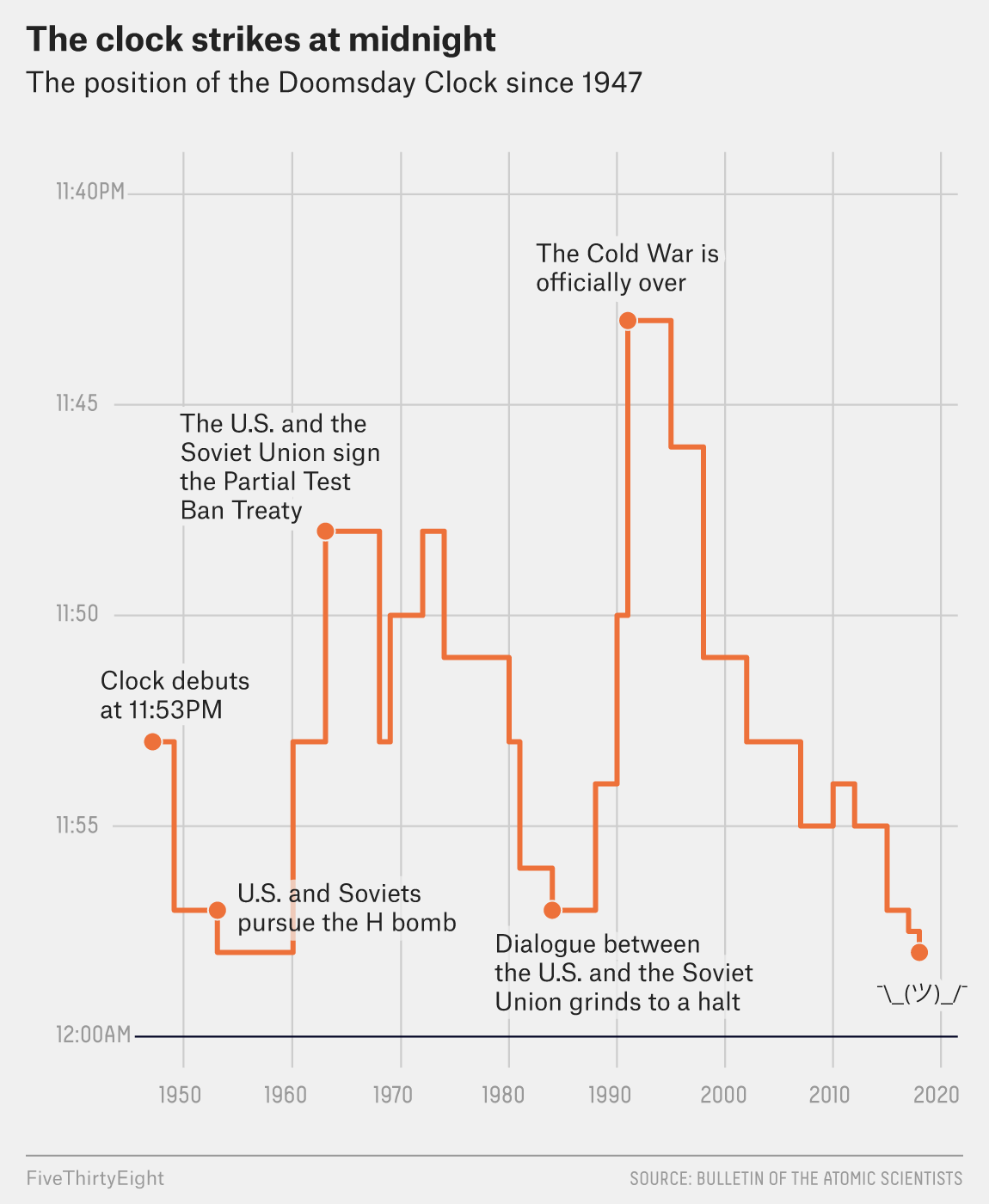
The doomsday clock would like you to be concerned
This is a simple chart that shows the positions of the Doomsday Clock throughout its history. The chart is easy to understand and provides a quick bird’s-eye view of how dire a situation we are in right now.

[Source]
The text of this article pretty much just explains that the position of the clock is currently down to nuclear threats and global warming. While it’s always news when the Doomsday Clock moves, giving such a stark contrast of where we are now versus where we were at the beginning of the ’90s really highlights the threats facing our society.
The only thing you might be able to criticize this graph for is its truncated scale. But given that the Doomsday Clock has never been set before 11:40, and given that the point of our situation is that we’re approaching Cold War–era levels of doom, the scale isn’t hiding any data or making it appear more dramatic than it is.
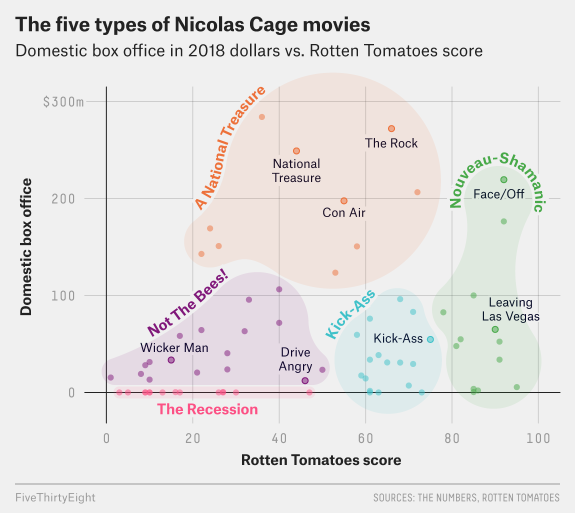
Bonus Chart:
It’s Nic Cage, y’all.

[Source]
In all seriousness, 538 has figured out a formula for good data viz. Their charts are crisp and readable, and they understand how to rest articles on data in an effective way. It is, after all, what they do.
H/T to 538 for the great work they do in data viz, and happy reading to all. Data viz responsibly.
Domino’s Free Pizza Game
Usually, when brands take any sort of altruistic angle in their marketing, people will still argue that it might be in their economic interest to do so, making their public support of a charity or social issue appear less genuine and more exploitative.
Domino’s most recent campaign gives pause to more cynical consumer responses because the campaign doesn’t celebrate Domino’s; it celebrates pizza.
Domino’s opened their Points for Pies campaign the day before the Super Bowl, one of Domino’s most successful days of the year, with a pretty simple call to action to get behind: snap photos of your pizza — ANY pizza, from artisanal to homemade to competitors to toy pizzas — and Domino’s new AI technology will reward you points that lead to getting a free pizza.
It follows a loyalty program model, but participants don’t have to show their loyalty to get the goods. So what’s the catch?
According to Domino’s VP of Advertising, the goal of the campaign is to attract new customers. Other analysts speculate that the campaign’s aim is to create buzz around the brand as well as get customers stoked on Domino’s regular loyalty program, Piece of the Pie Rewards.
Plus, mobile app usage for fast-casual restaurants has steadily increased. 40% of consumers prefer to order food online, and they spend 26% more online than they do in stores.
Obviously, Domino’s has some monetary goal in mind. Participants do have to download the app and create an account, but it’s hard to tell what the ROI of these efforts will be in the long run. Any way you spin it, earning a free pizza by eating any pizza you want is a hard campaign to poke holes in.
As the top pizza company in the world with over 25,000 locations, Domino’s can get away with a campaign that encourages customers to buy their competitors’ product. Heck, the CEO even shot the ad in a competitor’s restaurant. But it may just be this laissez-faire, top-dog attitude that gets them in trouble with customers, especially on social media.
Take a look at the #pointsforpies Twitter feed, for example. Many of the most recent comments, some reporting issues with the app not working, have not seen a response by Domino’s. When you are the proclaimed pizza giant, maybe you can get away with that. Maybe they’ll even attract more customers and increase their loyalty program usage regardless.
Why the campaign works in a nutshell:
- Gamification is an incredibly effective strategy. Gamification has been shown to boost engagement by 47%. As participants level up, they experience an immediate sense of gratification, making it more likely they will keep playing. And what’s more…
- It doesn’t feel impossible to win. Domino’s offer is so out-of-the-box and generous, and the accompanying list of rules and regulations don’t feel imposing at all. Participants are welcome to post once a week, earn a free pizza up to six times, and can expect their points to expire after six months. Not only have they found a way to gamify pizza, but nearly anyone can play and win.
- It’s unequivocally user-centric. Aside from gaining app downloads and potentially more customer loyalty, this campaign focuses on pizza lovers. Participants don’t have to be a Domino’s customer. By extending their reach to all pizza lovers out there, they created an accessible and inclusive campaign for anyone to participate in.
Gillette Isn’t Doing Anything New
Type: Commercial
Campaign Name: We Believe: The Best that Men Can Be
It would be an understatement to say that the most recent Gillette ad campaign provoked a strong and emotional mixed response from consumers. Scroll Twitter and you’re sure to find comments ranging from consumers swearing they will never buy a Gillette product again, to others praising the company for taking a stand on a social issue.
Both reactions stem from the assumption that Gillette took a major branding pivot with “We Believe: The Best Men Can Be.” But one look at the brand’s marketing history shows that, instead, it’s par for the Gillette course. The commercial is selling razors by centering the brand’s narrative around the modern man.
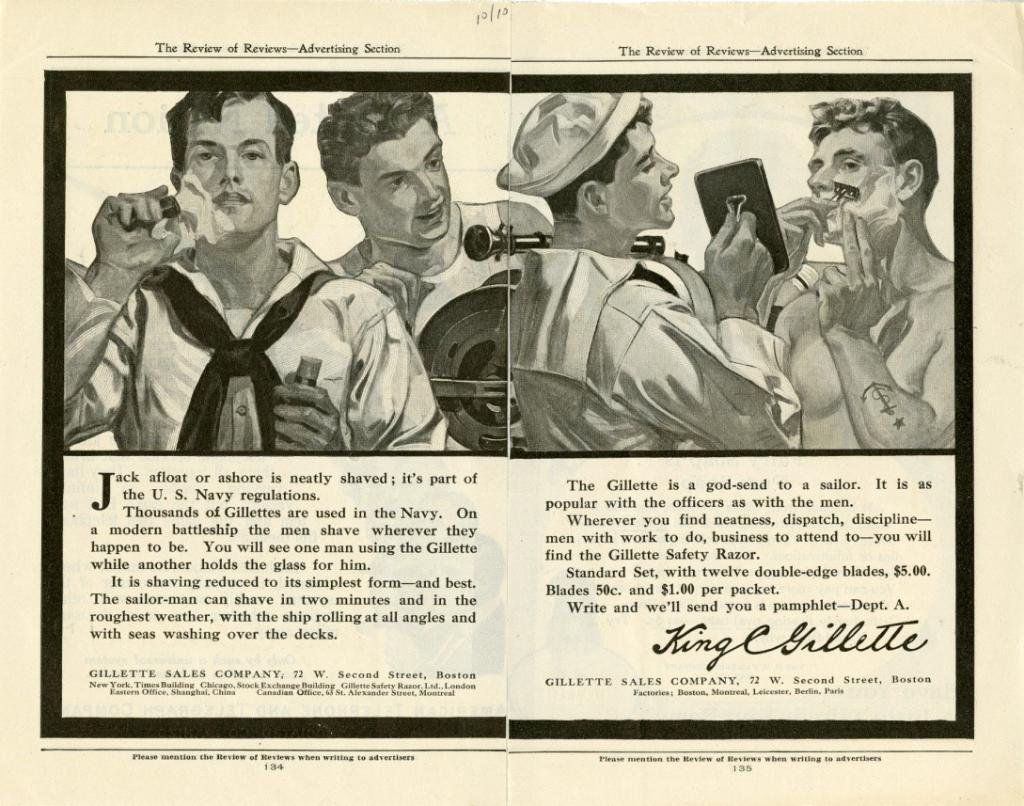
For the past 115 years, Gillette has monetized images of what it means to be a man. In the early 1900s, when the Navy was both modernizing and expanding, this meant naval men finding the time to shave on a “modern battleship.”

If sailors can shave “on a modern battleship,” then every man should hold himself to that standard. Source
Flash forward to their 1989 campaign, The Best a Man Can Get, which depicted the everyday man in a plethora of heroic tropes — the business executive, the father, the astronaut, the athlete, the husband. Again, it reflected the expectations and tropes of the modern man then.

Screenshots from Gillette’s 1989, The Best a Man Can Get ad. Source
Therefore, it’s not surprising that their most recent ad campaign echos a buzzword of 2018: toxic masculinity. Whether you agree with the ad or not, topics around the nuances of masculinity and manhood have been at the forefront of social and cultural discussion, making it a mainstream topic.
Comedian Michael Ian Black writes in the New York Times’ Op-Ed section:
The past 50 years have redefined what it means to be female in America. Girls today are told that they can do anything, be anyone. They’ve absorbed the message: They’re outperforming boys in school at every level. But it isn’t just about performance. To be a girl today is to be the beneficiary of decades of conversation about the complexities of womanhood, its many forms and expressions.
Boys, though, have been left behind. No commensurate movement has emerged to help them navigate toward a full expression of their gender. It’s no longer enough to “be a man” — we no longer even know what that means.
Whereas previous campaigns associated Gillette razors with the “Be a Man” rhetoric, their newest campaign addresses a reevaluation of this notion, a sentiment echoed throughout contemporary social movements. Gillette hasn’t changed its marketing strategy; popular culture has just changed its mind about what the modern man is, and Gillette is reflecting it back to us.
Gillette states, “It’s time we acknowledge that brands, like ours, play a role in influencing culture. And as a company that encourages men to be their best, we have a responsibility to make sure we are promoting positive, attainable, inclusive and healthy versions of what it means to be a man.”
The result of this mission was “We Believe: The Best Men Can Be.”
https://www.youtube.com/watch?v=koPmuEyP3a0
Why the ad works:
- The timing is calculated.
Gillette isn’t the first mainstream brand to challenge toxic masculinity, so why did it garner so much attention? As stated earlier, Gillette has historically reflected the culture’s contemporary perspective on maleness, and it does so again with “We Believe: The Best Men Can Be.” What’s different is the perspective on femaleness that culturally accompanies it. In the era of the #metoo Movement, Gillette provides an overtly male response that says, “We hear you, and we will do better.” Add to that the fact that the spot was released at the top of the New Year — a time when change and self-improvement are at top-of-mind, whether you abide by New Year’s resolutions or not. - It’s self-reflective.
At the heart of the ad is the message that misogyny and toxic masculinity are the result of how men see themselves. Gillette even calls themselves out by harkening back to their own ad 30 years ago at the top of the video. Gillette demonstrates the accountability they are calling for, setting an example for others to follow. - People are talking about it.
For all the backlash the ad campaign received, including a spoof video, there’s no denying that the ad has caused a lot of dialogue. Even negative reactions from some social icons like Joe Rogan, who publicly bashed the campaign on his podcast, indicate that the ad’s message is affecting our culture, which is what Gillette wants in the first place — and of course to sell more razors.
For more marketing campaign analysis and inspiration, sign up for our GetDolphins newsletter here.
15 Interactive Infographic Examples
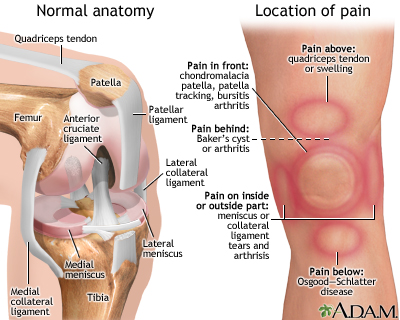
You’re sitting in the doctor’s office, legs kicking the back of the exam table. The nurse has just left and promised the doctor will be in “in a minute” — ten minutes later you’re so bored you’re actually reading a laminated infographic about the human knee from 1997. And it sucks. The graphics are terrible. There’s so much information packed into one image. You don’t know half the words. By the time the doctor arrives, it’s actually a relief.

[Source]
Much like your doctor, we’ve got some good news and some bad news. The good news is that not all infographics have to be as confusing and boring as the laminated pamphlet that made your eyes bleed! You can make good, interesting infographics.
The bad news is you probably aren’t. And one big reason is that you’re still thinking about an infographic as a static image instead of an interactive element.
Some infographics are complex and animated. Some are simple. Some pack in a huge amount of information and some just give a basic overview. No matter what you’re trying to accomplish, you should take a good hard look at these interactive infographic examples before you end up with yet another boring doctor’s office disaster.
What to look for in these interactive infographic examples
We’ve said it before and we’ll say it again: making good visualizations are one part conceptual and one part design. If either falls short, you’re going to have a mess on your hands. You need:
- Clear scope. You need to know exactly how much info is going in your graphic before you start.
- Consistent design elements. Especially for longer graphics, visual consistency is important.
- At-a-glance takeaways. While some people will love interacting, others will skim. If you hide all your information, you’re making a half-brochure half-picture hybrid, not an interactive infographic.
- Sharp copy. This is where you can hone in on your usefulness for a reader. Copy should be short but impactful.
- Big takeaway. When you’re planning an infographic, you need to keep that big takeaway for your readers in mind. Every element should go towards helping someone understand it.
And as for the interactive elements, they should:
- Enhance your point. While some aesthetic interactions or animations are ok, adding bells and whistles just because you can is a waste of everyone’s time.
- Be intuitive. Rage clicking should be avoided at all costs — and there should be no tutorials needed. If it can’t be figured out intuitively, leave the interaction out.
From the just alright to the very good, here’s a look at 15 interactive infographic examples that hit some or all of these criteria, why they work, where they fall short and what you should look for when getting into interactive infographics.
Infographic timelines: more than just BCE to CE
No offense to timelines, but they’re generally… pretty average. Nothing to write home about. Still the temporal organization of information is key to understanding many concepts and a great way to layer a story.
The nature of a timeline is that it’s hard to cram the necessary information in because a single line doesn’t have much space. Some people try to get around this by making snaking lines that weave down an eternity of scrolling. But even the tightest layout will be a-clutter with text boxes.
So, when you’re building a timeline, interactive features can be a godsend. Animations, popups and interaction bring a classic way of displaying information into the 21st century.
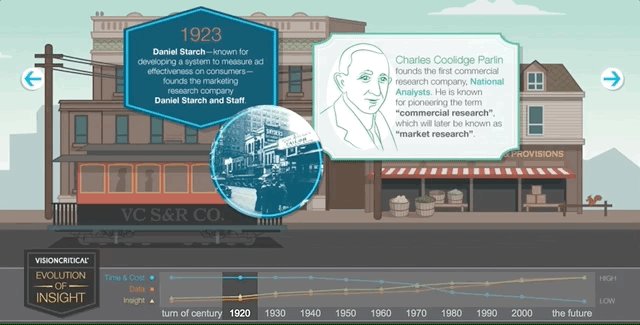
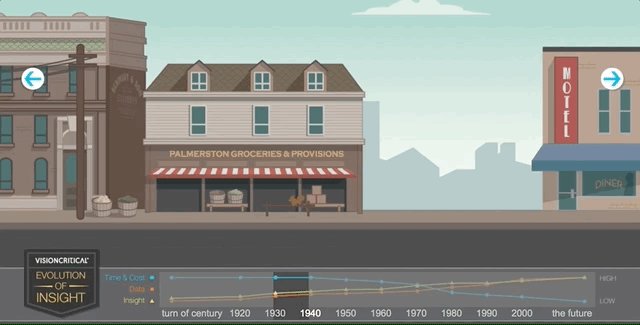
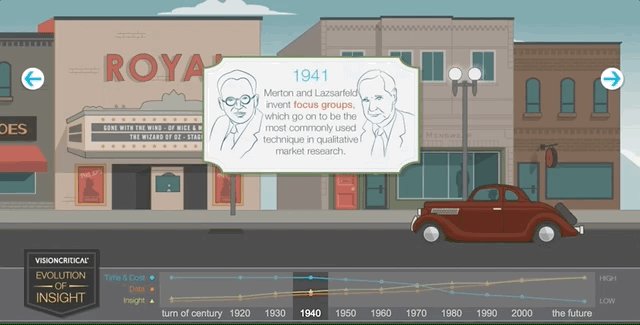
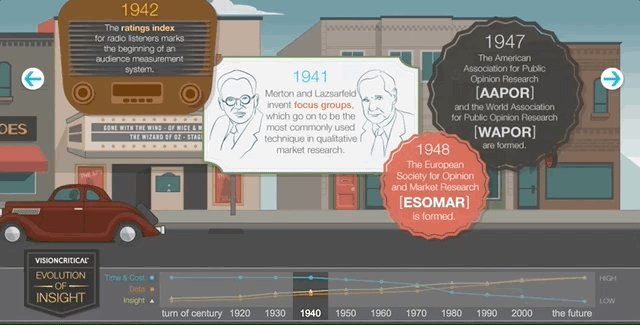
1. Market research made riveting: the Evolution of Insight
This interactive timeline from Vision Critical explains the development of modern-day market research. It combines great visuals with animations and an interactive element.
One reason this timeline works so well is that splitting up information by decade allows for extras that enhance the information. You get historical photos, portraits of notable figures, and a reminder of how technology changes over the years. That’s right — that fun background is actually adding to the timeline by helping readers make historical associations between the technology of the time and the market research innovations.

Not only that, but the timeline makes it easy for a reader to flip back and forth. No endless scrolling, no flipping back through web pages. You can just click on the decade you want at the bottom and boom: the information you want.
There’s not much to pick apart in this timeline. The only thing that you might be able to take away from it is that there’s pretty much no background going on — it’s up to the reader to connect the dots to market research. But given that there’s a professional audience for this piece, the copy is at the appropriate level. Well done.
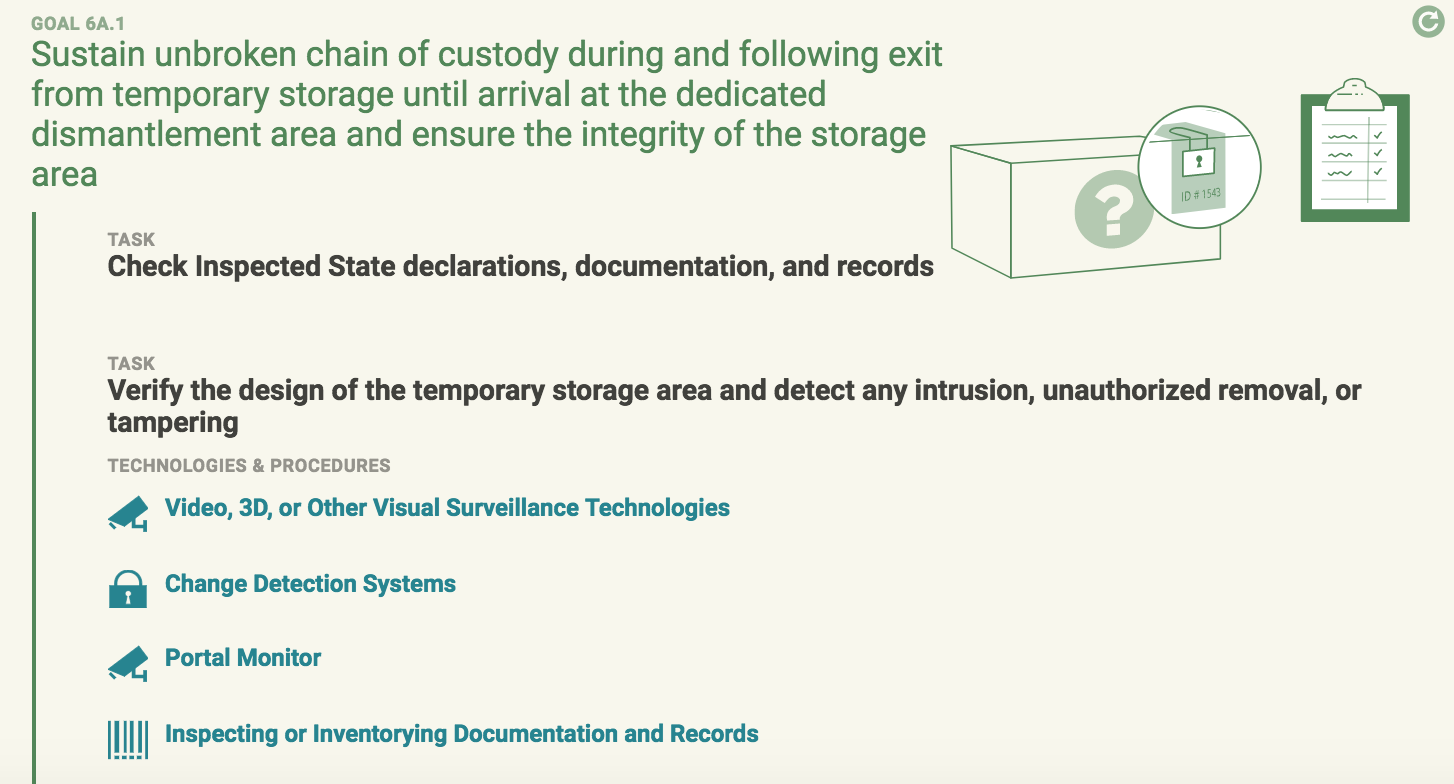
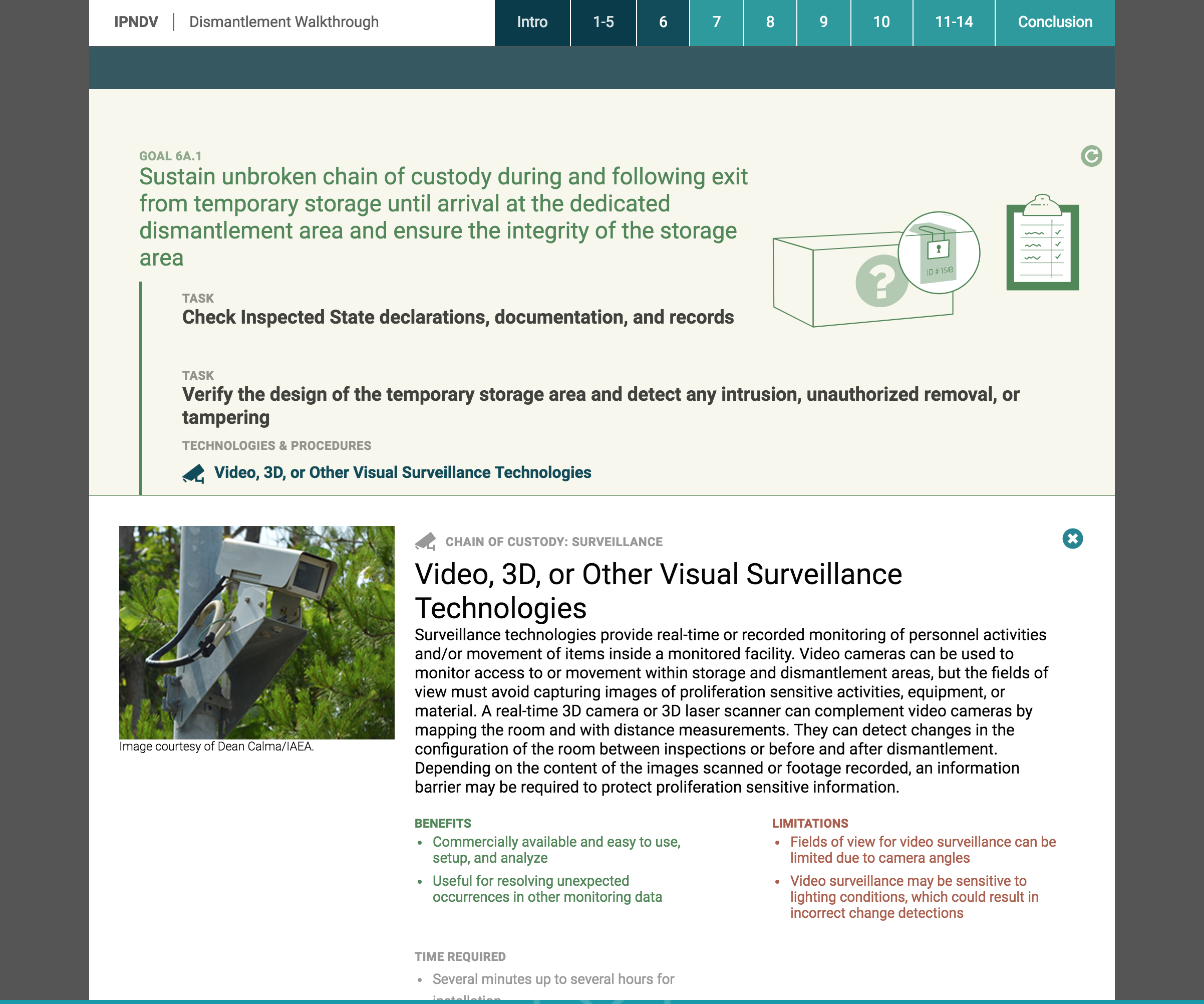
2. Walkthrough of how to dismantle a nuclear weapon
Some timelines are historical, like the one above. Some are theoretical guides. That’s what the International Partnership for Nuclear Disarmament Verification shows in its extremely detailed infographic walkthrough of how to dismantle a nuclear weapon.
This is a great example of how a timeline can pack in a ton of information and read like a checklist of steps that need to happen in order rather than a list of events that have already happened. The temporal aspect is integral — you can’t jump around in the sequence or remove a step when disarming weapons — but it isn’t the focus here, it’s a framework for the information to be organized.
Take a look at how they’re organizing information. When you scroll through, you’re given an overview of a particular sequence of steps:

When you click on one of the bullets, it opens up additional information that helps you understand why and how that step is completed:

Now that’s what I call packing a huge amount of information into an infographic. The interactivity here makes the infographic readable. And it allows readers to pick and choose how much they want to know. The key here is that you get a good overview of what the timeline of dismantling a nuclear weapon is without opening up all the asides. They’re packed with information for the serious reader, but they don’t impede the laymen.
Don’t stop scrolling!
The web is a particularly good place for infographics because it is a near-100% scrolling-based medium that builds in a layout for infographics, and gives companies a lot of options for how they want to host and produce interactive infographics. Animations and interactions make a good play on the length of infographics.
That is if your audience is going to have to scroll anyway, making things interactive can be a good way to keep them scrolling through and paying attention rather than just zooming to the bottom.
The examples below are creative ways that you can make the scrolling motion integral to your infographics.
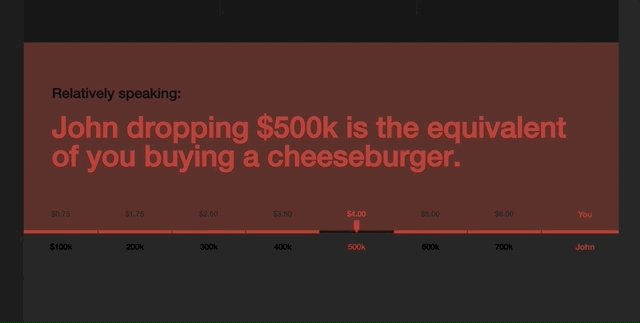
3. You vs John Paulson
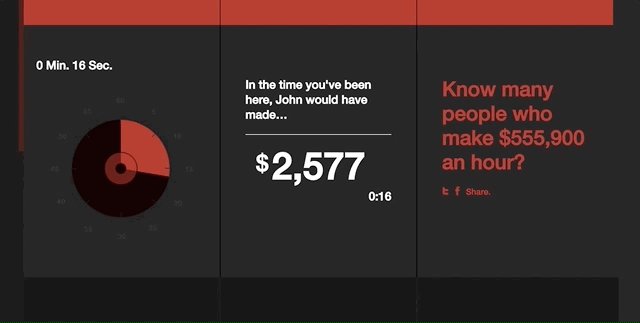
What we like about this infographic is it is completely unique to the user. At the beginning, you put in your annual income — say, $40,000. Then, as you scroll the infographic tallies itself to correspond to your exact situation:

That means that a user is invested in what the infographic is saying because it directly applies to them. There are also interactive elements within the infographic that prompt the user to further engage and see how they “stack up.”
Its bold colors and clear contrast make it easy on the eyes, and the striking graphic design pairs well with the slap in the face that the infographic delivers: that your salary is not even a drop in the bucket for John Paulson.
But mostly what we like about this is that it’s a brilliant piece of marketing. MahiFX is trying to get people to try its new online forex trading system and it’s using an infographic to do it. If these types of informational infographics are appealing because they directly relate to the user, and this infographic is telling the user that their income is paltry compared to a trader, then it makes sense it would be a great piece of marketing.
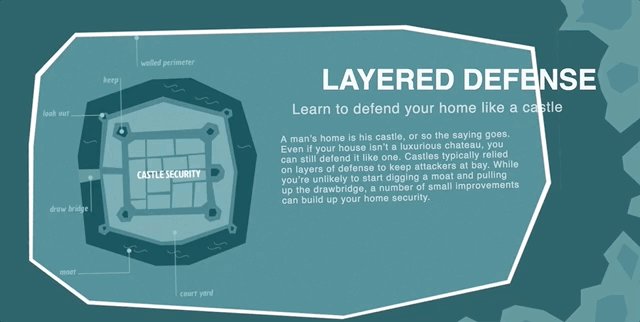
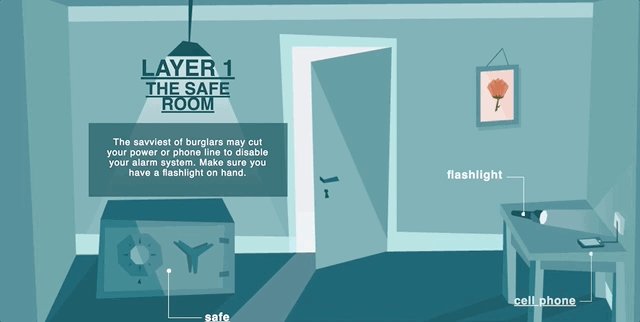
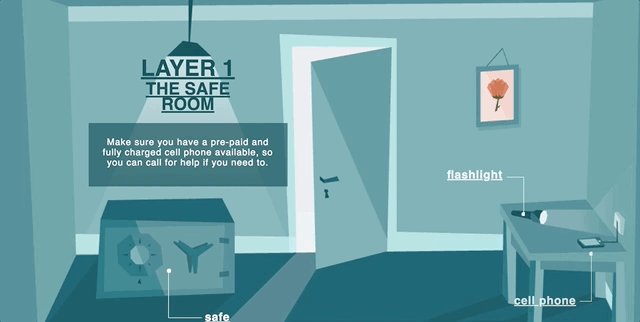
4. Home protection gets stylish
Speaking of great marketing, take this scroll through this infographic resource from home security system provider SimpliSafe. It offers a burglar alert system, which is only one part of a robust home defense system. So, on its website it offers a full guide of tips to keep your home safe — from storing valuables inside to the height of your garden fence.
This infographic has two different forms of interaction. One is that it changes as you scroll through to take you on a tour of different layers of security. The second is that you only get information about how exactly to improve security when you scroll your mouse over, for example, the safe:

The reason why this works so well as marketing is twofold. First is that thinking about home security is not fun and it’s not sexy. It’s boring at best and frightening at worst. So turning this topic into a cute and well-designed graphic takes the intimidation out of things. It breaks up what is essentially a laundry list of tasks into digestible bites that you actively engage with.
The other reason this works so well is presented as a whole web page, not just as an embed. While we love embeds, getting this front and center as a resource, without any caveats or text explanations, centers the immersive experience of the graphic.
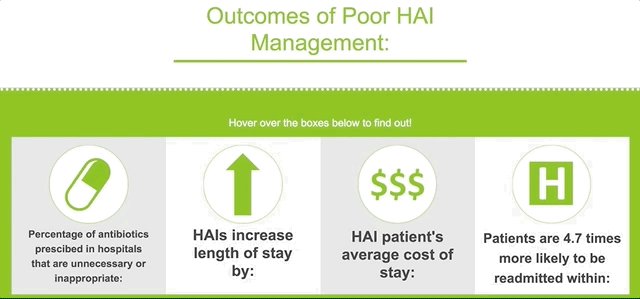
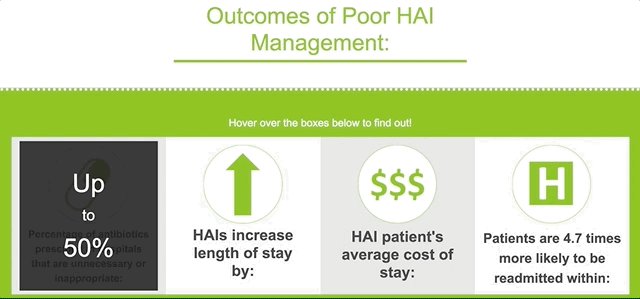
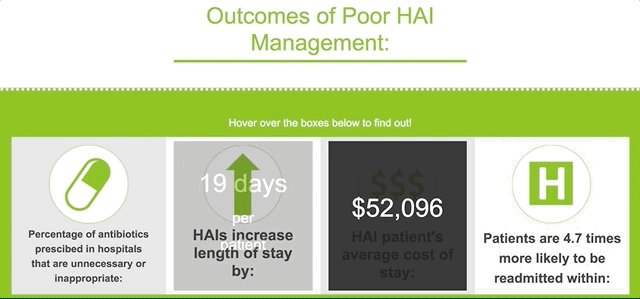
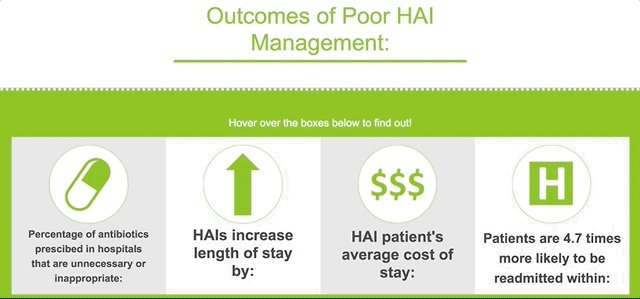
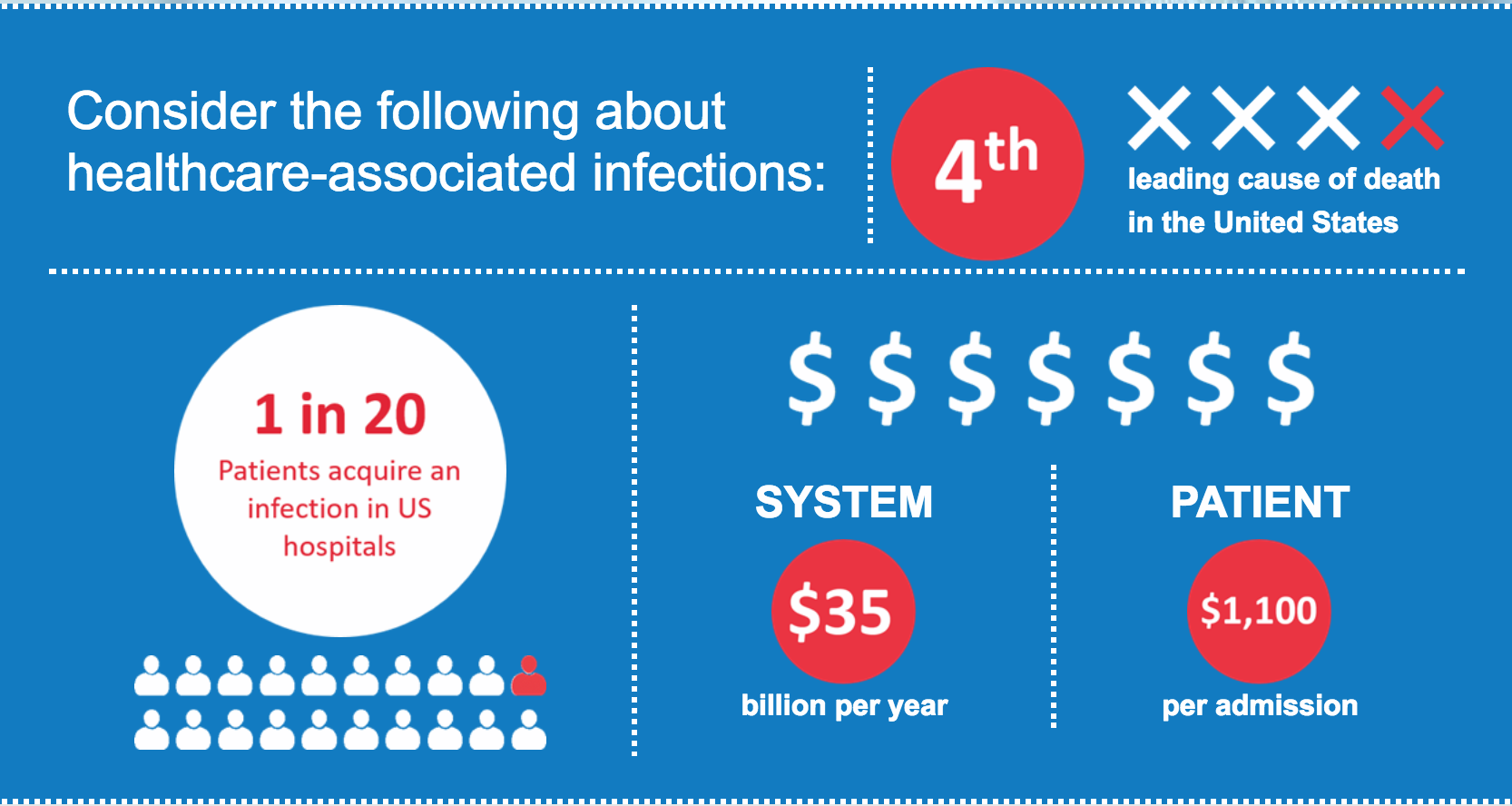
5. Minimize the risk of healthcare-associated infections
This is a simple graphic that combines scroll and hover to make a punchy presentation. One thing that it does really well is provide information about healthcare-associated infections in an engaging way while still presenting the material in an appropriate matter. Healthcare isn’t the place for gimmicks and tricks.

Instead, what makes this graphic work is a bold color scheme and crisp copy. The graphics are appropriate and informative, and the use of negative space alongside primary colors draws the eye in and keeps the graphics, which appear as you scroll, from feeling cluttered.

This is a great example of how good, simple designs can provide that visual pop that keeps readers scrolling without coming off as too gauche. Even serious presentations can benefit from clean, strong design. And, when you aren’t creating a whole animated scroll-through of something like a house security system, you’re saving on time and costs as well.
Popups: packing in the info
The easiest way to kill an infographic is to pile on so many graphics and so much text that it becomes an incomprehensible jumble. Where this once may have been a cruel necessity of the infographic, you can now make your information dense without sacrificing that sweet, sweet aesthetic. Thank you, digital graphics, for giving us annotations and popups. Let’s see how it’s done.
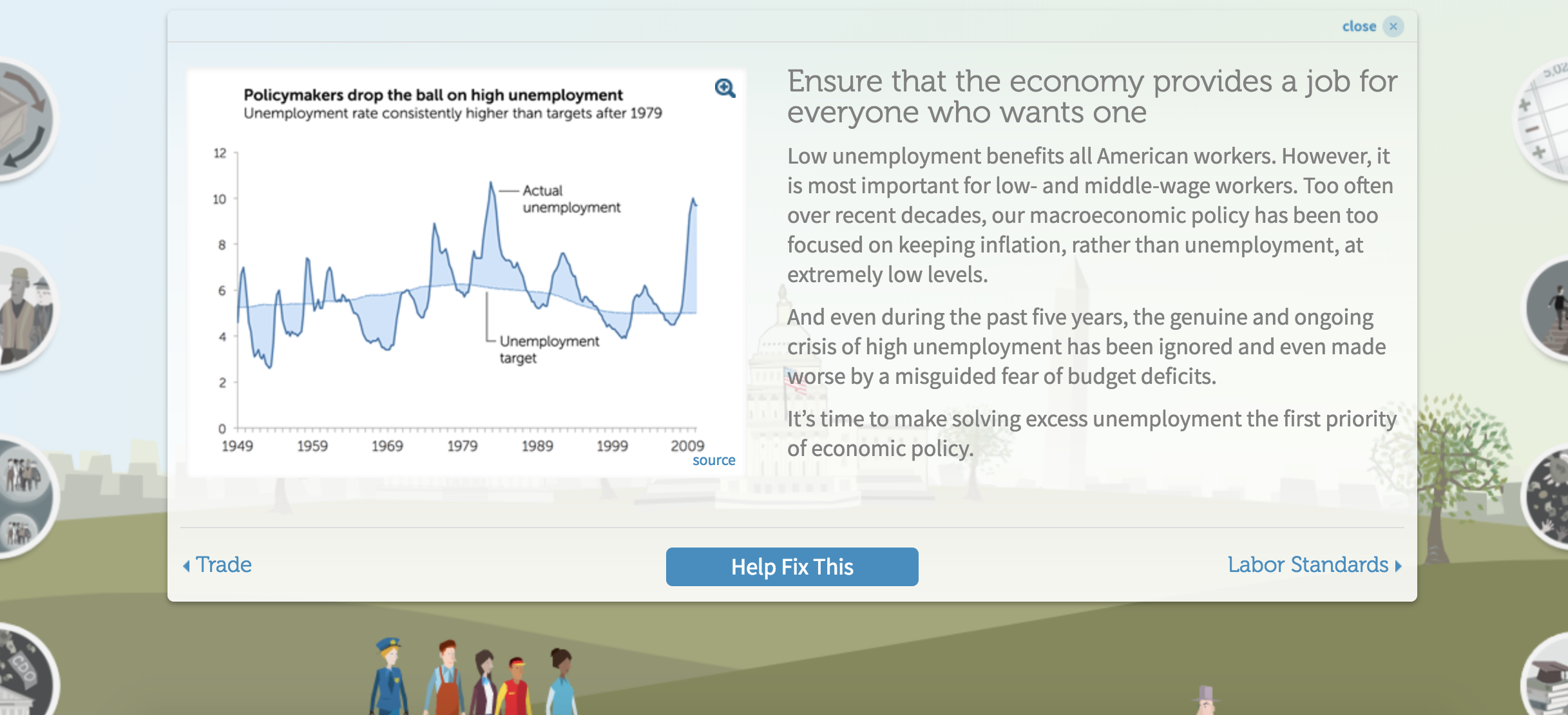
6. Inequality is fixable
Turning a complex issue like economic inequality into an infographic would be a daunting task for anyone, but the Economic Policy Institute knocks it out of the park. It uses a background graphic of Washington, DC, to display the five major factors of economic inequality in a circle. Each provides a brief overview of the issue when you hover:

And when you click a bubble, you get a popup with more information: graphs, text, and a call to action:

This is a great way to provide both an easy overview and an in-depth review in one graphic. A key to getting people to click on this infographic is sound and animation. Each bubble makes a little noise as you pass over it, and it becomes slightly bigger. Though these are small cues, they encourage the reader to give a click around and see what happens.
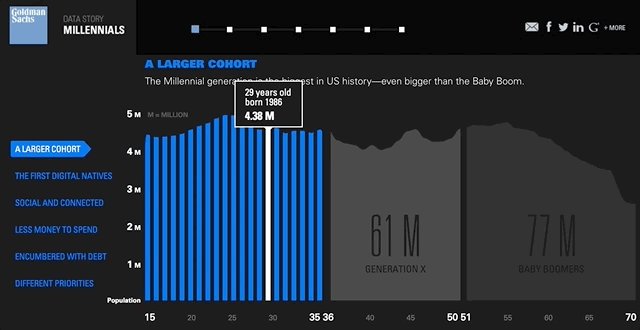
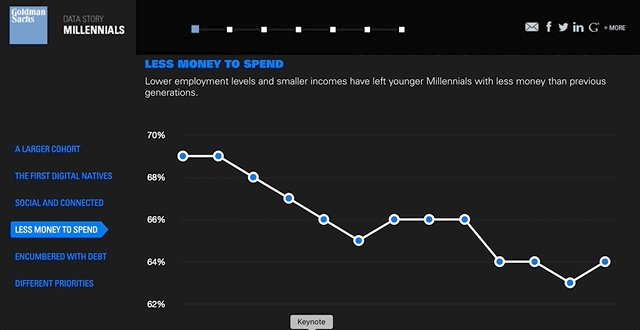
7. Goldman Sachs’ millennials page
Goldman Sach’s infographic on millennials is a great combination of the scroll features we’ve already explored with some classic data viz annotations. As you move through, you’re provided with graphs that come alive with information as you move over them. Why these annotations are a brilliant move comes down to this: it makes the information actually digestible, instead of being overwhelming.

There’s a lot going on in this infographic, and if it didn’t provide an annotated option, the data would get lost. It was a smart idea to keep things uncluttered and let people interact with data at their own pace.
But in our opinion, this infographic is trying to pack a bit too much into one web page. If Goldman Sachs was intent on giving this much information out, a key or a guide at the top with hyperlinks to take you to the different parts of the infographic would’ve been key. That may have provided the overview needed to make this feel less overwhelming.
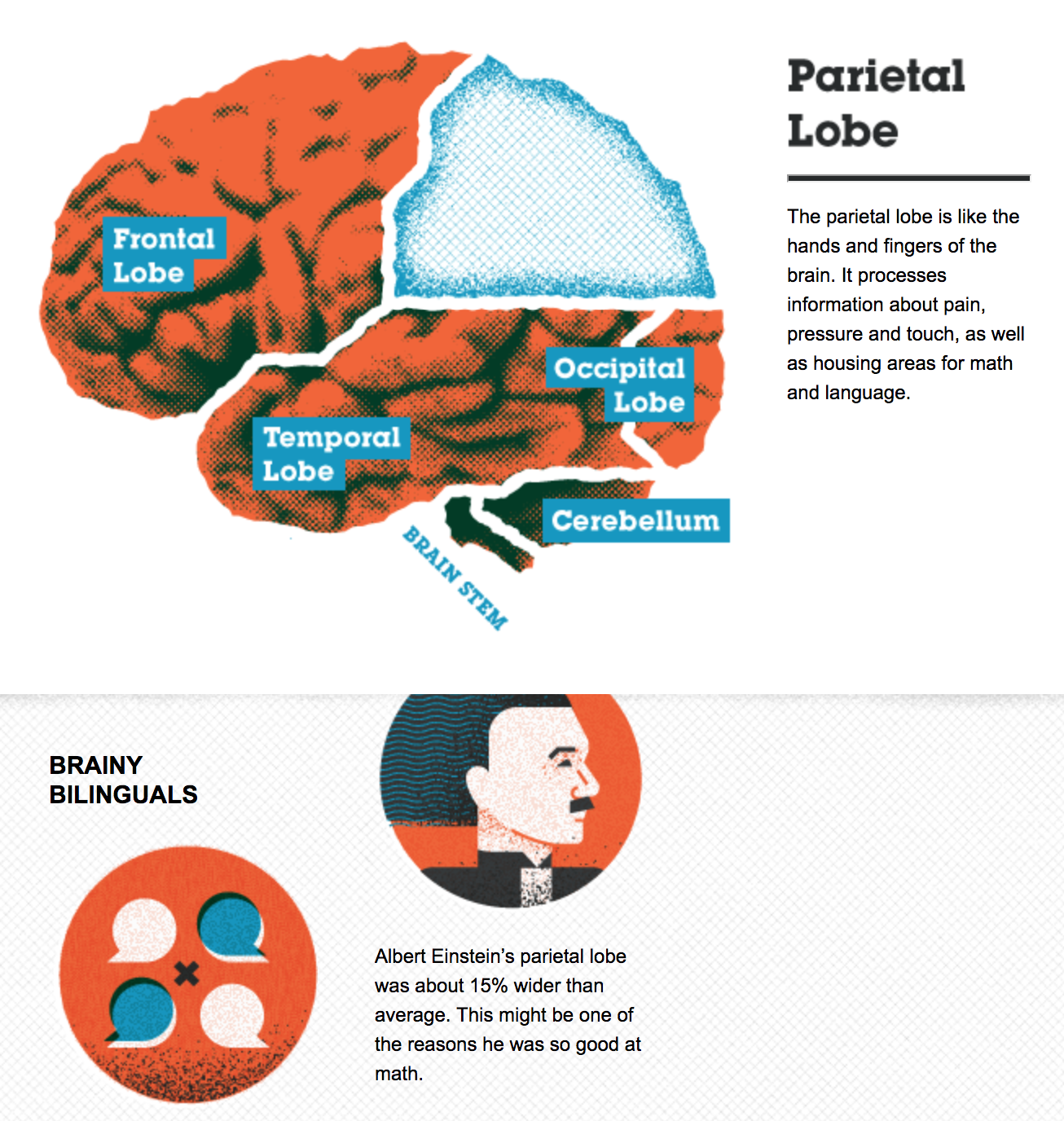
8. Basic functions of the brain
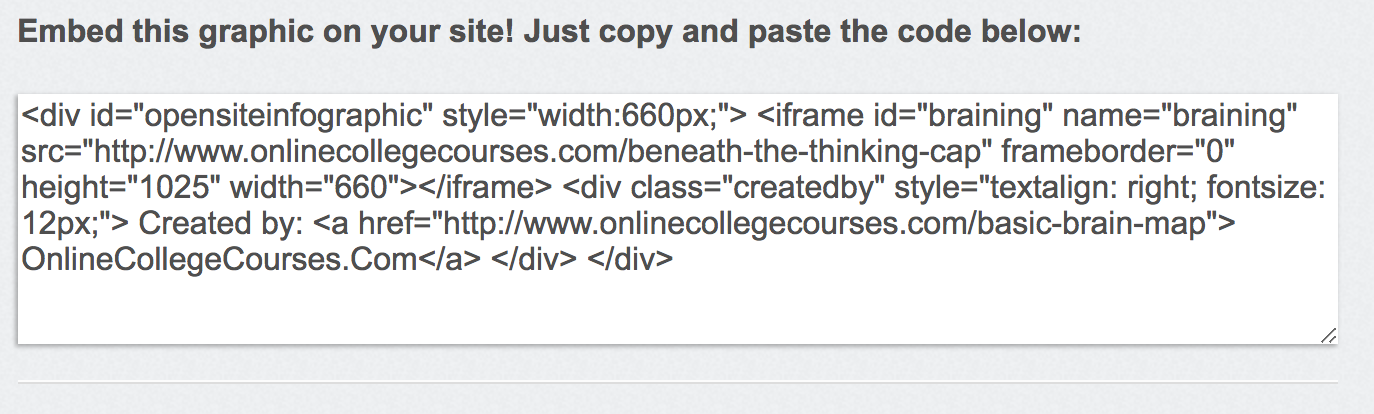
On the other end of the spectrum, this graphic from Online College Courses keeps it short and simple. It’s an overview of the different parts of the brain that provide an annotation on their functions when you click on an area of the brain. It’s got some good contrasting color and a nice vintage graphic feel.
Overall, this is an excellent example of how to use annotations to make a quick-and-dirty guide to a single topic.

And, in a smart move, they include the embed code for this graphic at the bottom of their post:

That’s right! This graphic was made for other people to share and use in their own content. This is a great recognition of how many graphics work as quick takeaways. Plus, most people feel much more comfortable writing than they do making graphics — why do you think we aren’t making up our own examples for each post? — which means they’re on the lookout to supplement their own content with other people’s visuals and graphs.
Making it easy for them to use your hard work is a great way to provide value to your readers and to get an all-important back link.
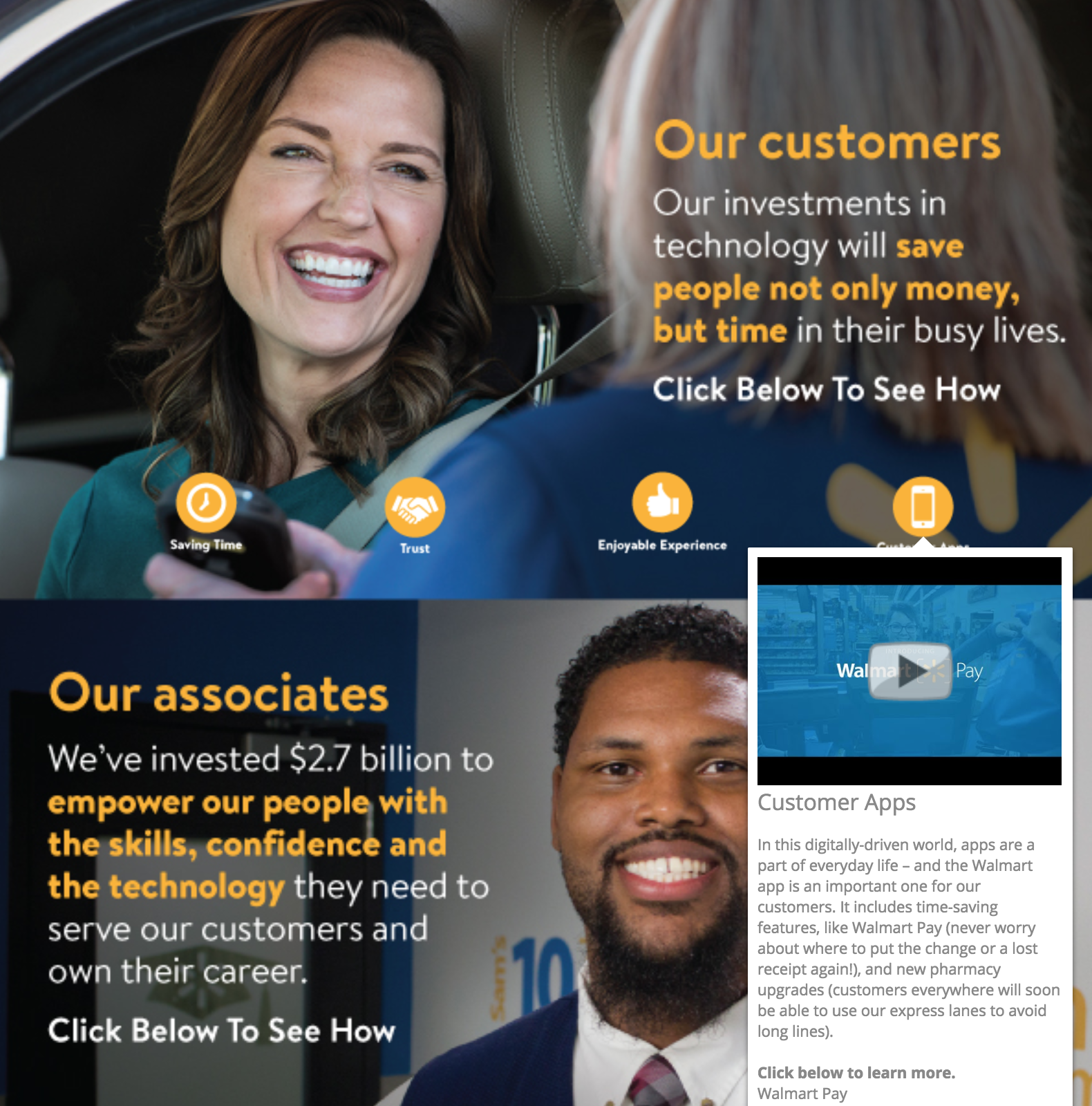
9. Walmart infographic
When you think big business, we’d guess that Walmart is one of the first corporations that comes to mind. It’s all about that corporate graphic, and we’re here for it.
Right off the bat, we like that it’s using something we haven’t seen a lot of yet: pictures of people. The smiling faces are reminiscent of the Walmart branding and underscore the message of empowerment Walmart is trying to send. Whether or not you’re buying its corporate message, it is very well done.

The annotations also incorporate another thing we haven’t seen yet: video annotations. Although it offers text annotations as well, Walmart allows you to play several videos in this infographic without leaving the web page. That’s cool. When you can use multimedia that’s embedded, you’re keeping your readers engaged and on your website, rather than on YouTube or Vimeo where related video links will lure readers away.
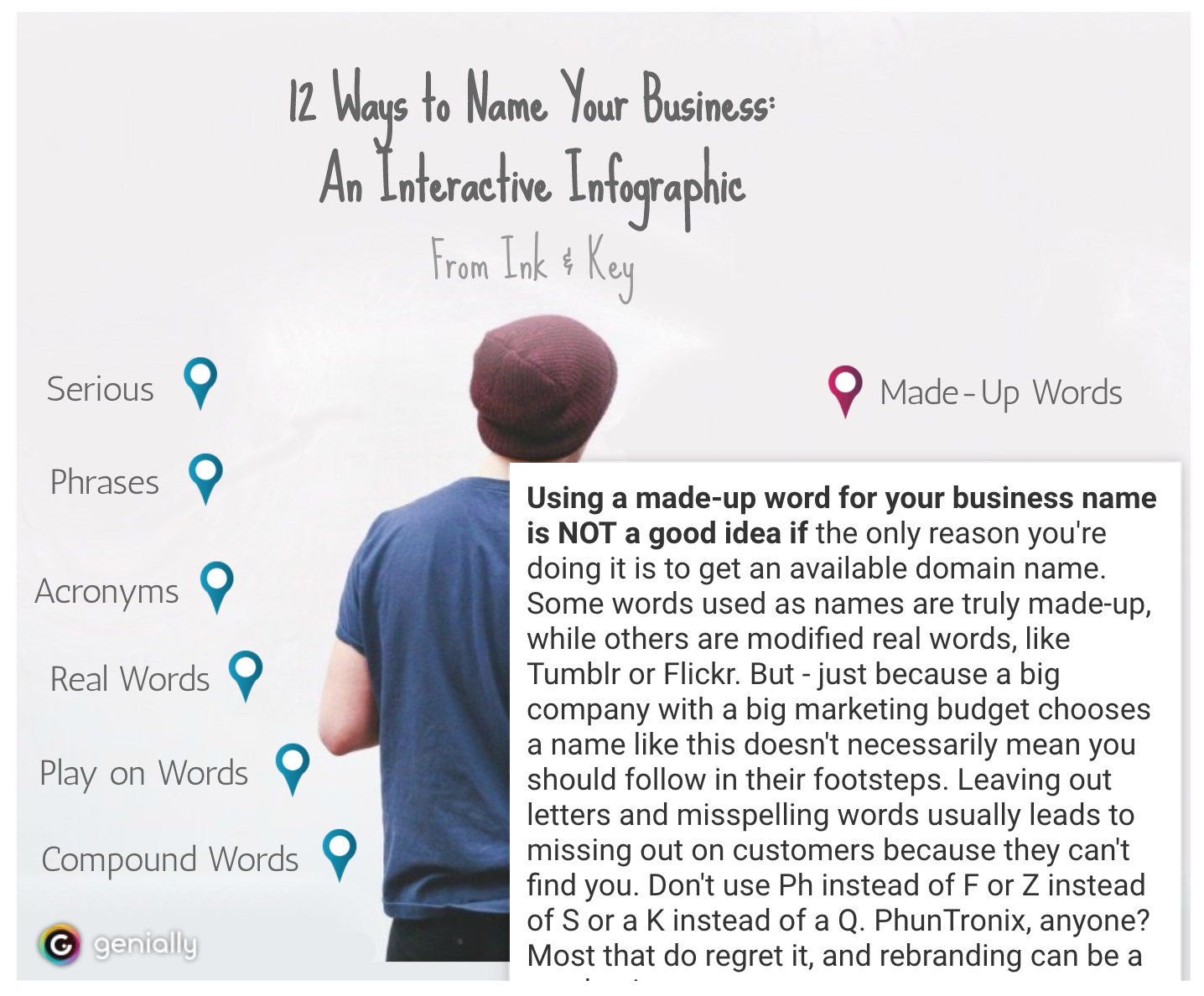
10. 12 ways to name your business
We’ve made it this far without encountering something that’s more miss than hit, but we can learn just as much from meh infographics as we can from good ones.
This interactive infographic from Ink and Key is a great example of something that would do better as another graphic type or even an article.

Why? Because it’s essentially just a list of bullet points where the text is hidden. The graphic has little relevance and none of the design elements are enticing or add to the experience of the piece. Actually, the star of this piece is the copy — it’s engaging, funny and actually gives helpful advice. And it’s buried under a boring graphic and clickable elements that, quite frankly, don’t even look like they should be clicked.
While we love to push graphics and mixed media as a way of hitting home with your content, sometimes you need to take a step back and hit the basics. This could have been a straightforward listicle piece with a hundred words per bullet point and some screenshots of examples and that would’ve been a better, more engaging piece.
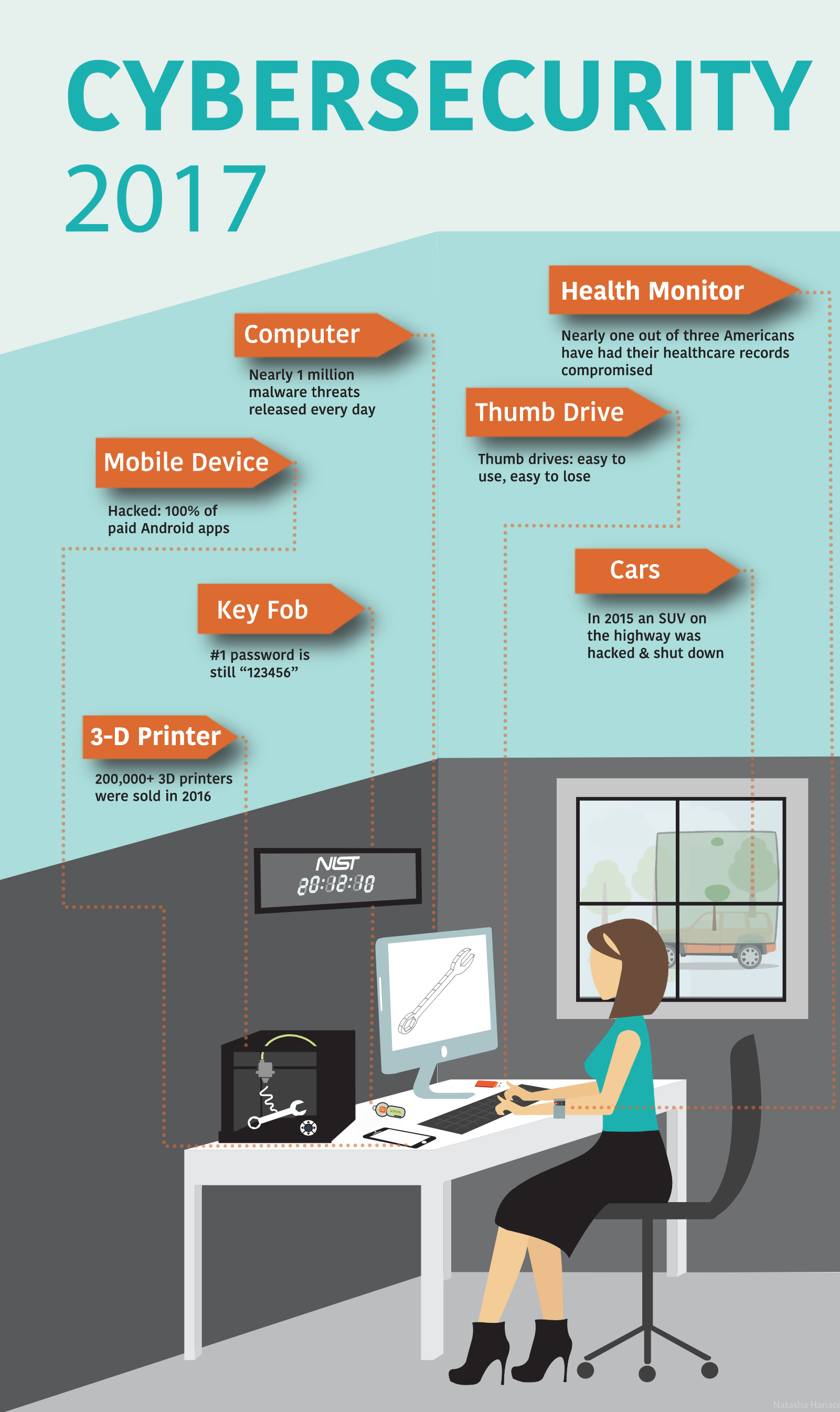
11. Cybersecurity 2017
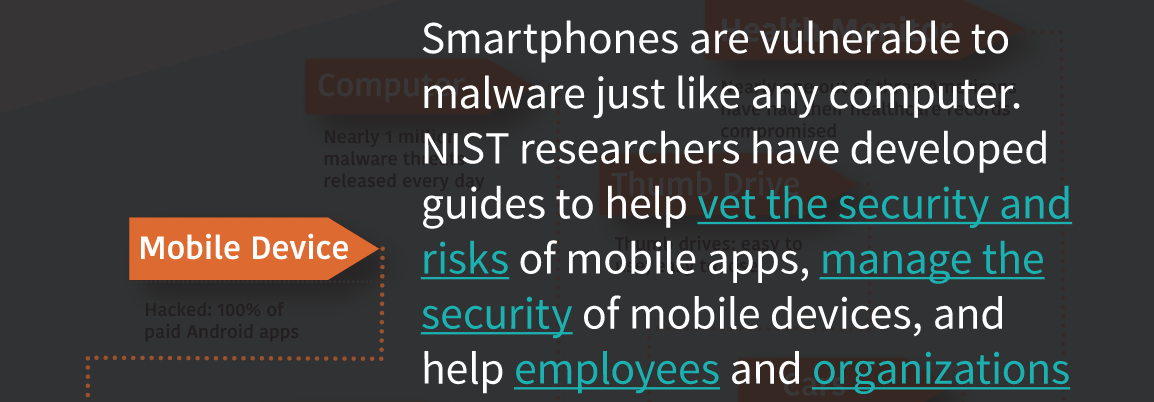
In direct contrast to the infographic above is this security infographic from NIST, which details some of the biggest digital security concerns for 2017. The content of this infographic is also basically a bulleted list, but this time there’s visual appeal and a bit of a story that goes on with the graphic.
Each area of concern is highlighted orange and corresponds to a physical object in the image. This is a simple way of adding some interest without investing in a big narrative or animated graphics.

When you click on a subject, an annotation pops up that provides you with more information and links you to resources by NIST:

It’s great that NIST is using an infographic to get links going and direct people back to its website, but if you put in links do not have them open in the same page as your infographic, as NIST does here. That takes the person right out of your infographic. Setting your links to open in a new tab is definitely preferred.
One other linking note: keep your linkage obvious. In the screenshot above, it’s pretty clear where you’re going with “vet the security and risks” and “manage the security” links. But where will you end up if you click “employees”? The content of the page you’re redirecting people to should be obvious. If you are linking random words, take a more sparing and thoughtful approach.
Animations and annotations
Sometimes infographics are about more than just popups and small interactions. That’s what we have in this set: a series of infographics that have animation, swiping, sound, annotation, external links, popups, or any combination of those elements.
While some of the more complex infographics might be too much for your average company project, they’re good fun and an idea to keep in your back pocket when you can spend some more time and effort on spotlight content.
12. A Guide to 100 Musical Instruments
This is a fun, informal infographic that we could easily see in any elementary school classroom. But wait… what’s that? There’s a sample of an instrument that plays when you click on a square? Sweet. That’s a great use of an additional element that really makes this infographic pop. Full disclosure: clicking on the instruments is fun, and it is actually informative.

This is a great example of how adding one complex element to an otherwise simple graphic is just as, if not more, effective than making some of the more complex scroll + annotation + data input + popups that we’ve seen. It’s also a great reminder that what matters the most is that you’re getting the most relevant information to your readers in the easiest way possible.
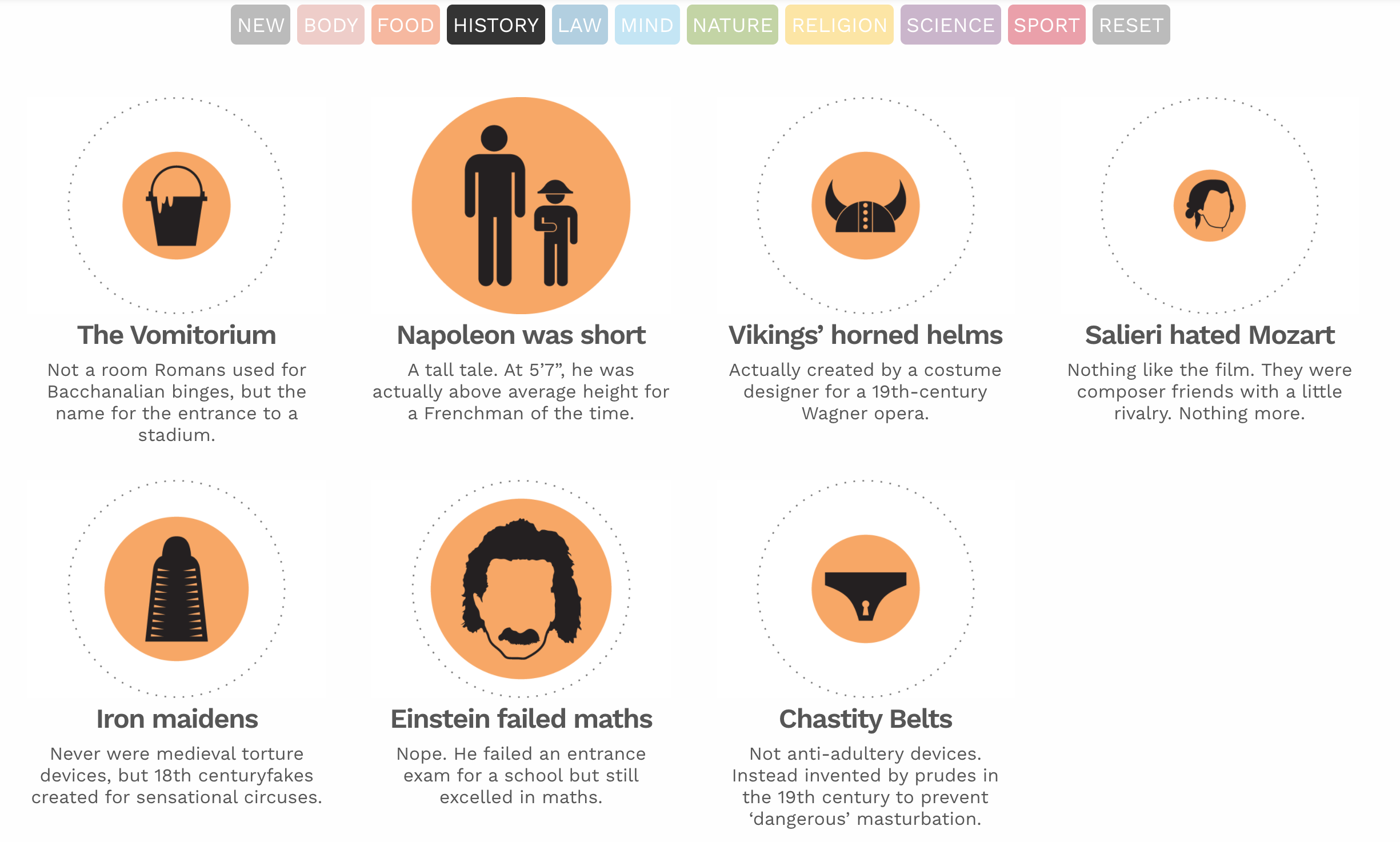
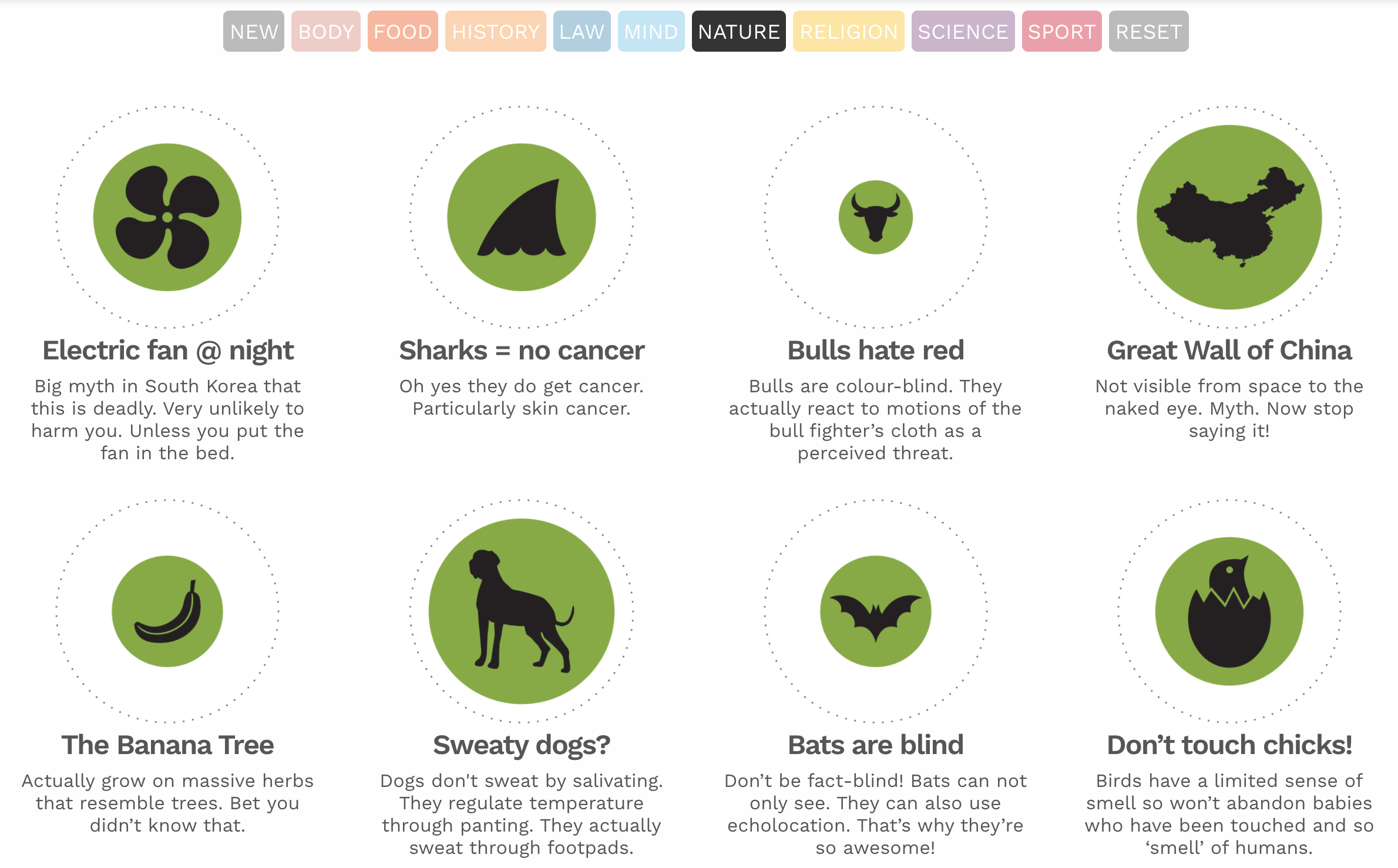
13. Common mythconceptions
This is a great example of a piece of evergreen content. The interactive infographic is essentially a giant list of myths, like you shouldn’t wake a sleepwalker. For each myth, the bubble size corresponds to the prevalence of the myth, and when you click on a myth you’re taken to an in-depth explanation of why it’s false. You can sort by category and we’d bet you could lose at least half a workday clicking around before sending this to a friend.


There’s enough information in the infographic that you don’t have to click through, and the clean graphics and saturated colors make for an overall pleasant experience for this infographic, and its topic is going to stand the test of time. Given that this site is dedicated to data visualizations in and of itself, this is a great representation of their work and their value.
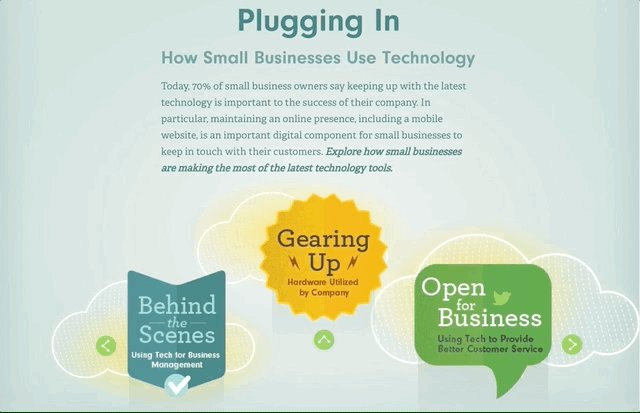
14. How small businesses use technology
So far, we’ve pretty much only seen infographics that work in a linear manner from top to bottom, but this infographic breaks the mold. Instead of scrolling from one section to the next or clicking and having a popup, this infographic on how small business can use tech is more like a series of interlinked infographics.
You are presented with an opening page that acts as a three-item menu. As you click, it brings you to different areas in which SMBs can take advantage of technology. If you click on one, you’re brought to stats and facts about that area.

Rather than try and pack a bunch of information into an overly complicated web, this infographic acts as a series of interconnected graphics. With the digital age ushering in new and exciting ways to get from A to Z, to make art to display data, why not?
And if you don’t have the inclination to make this much information animated and easily readable, narrow your scope or consider making a series of standalone graphics instead.
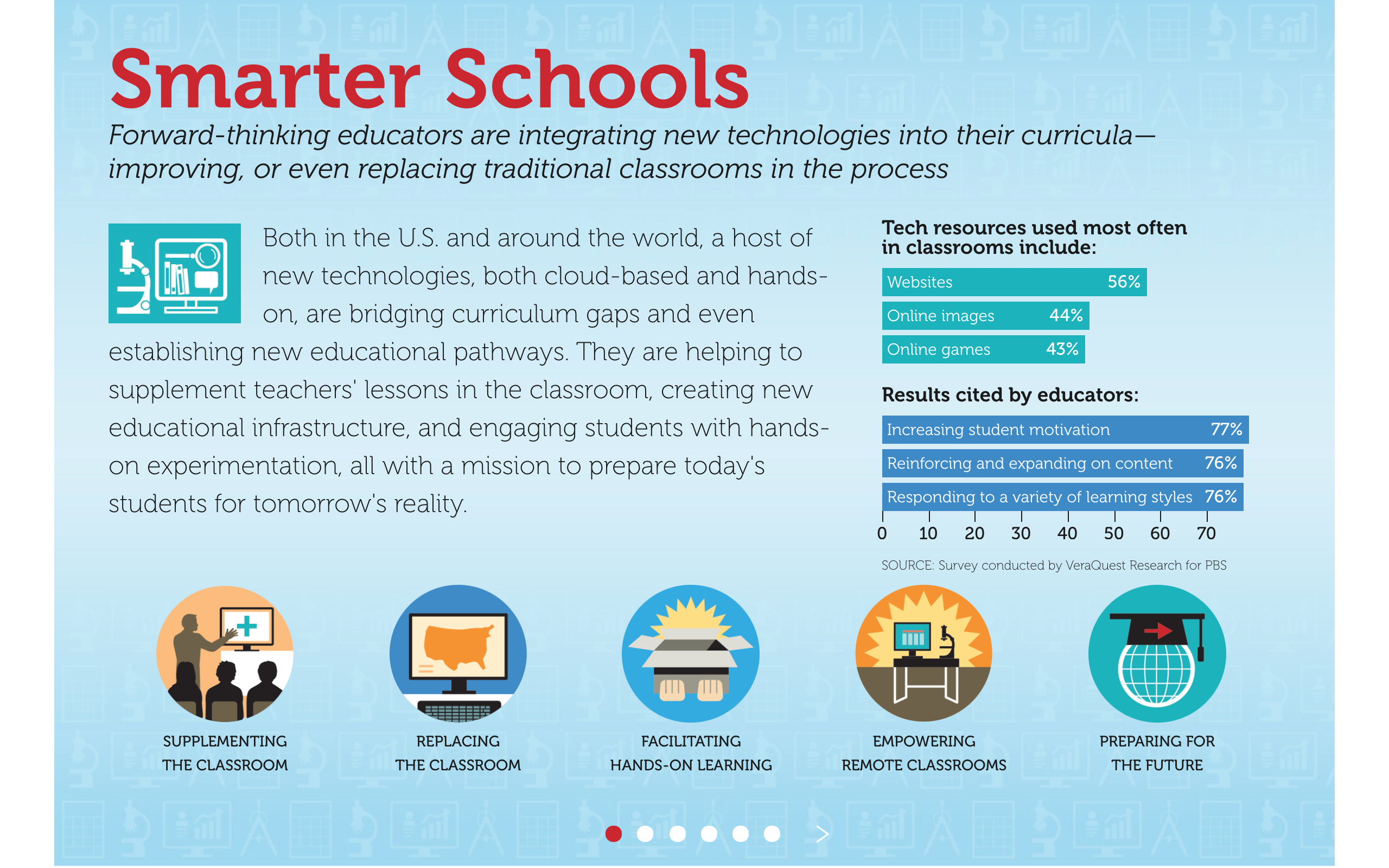
15. Smarter schools
We’ll end on this infographic about schools, which is a similar graphic to the one above, but a bit more straightforward. Instead of being a continuous graphic that you scroll, this is a click-through from side to side.
Adding this animation might be a good fit for you if you have a series of items that’s linked that would become way too long if you put it all together from top to bottom. Nobody wants endless scrolling on an infographic — or anything else.

This is also a great way to think about the structuring of an infographic. Even if you’ve got animations that allow people to pick and choose where to go, you want to think about the best way to present information. Putting it in a slide form, like this, encourages you to think about an infographic more like a deck to go with a presentation, which is a great way to work through your concept and structure.
You’ve seen our interactive infographic examples, now it’s your turn.
Have something great? Terrible? In between? Let us know! We love looking at data viz and infographics, so never hesitate to send them our way.
What is an infographic? It’s your business’s secret weapon.
No matter what type of business you run or where you are in the world, you need to be able to communicate with your audience. It’s your most basic ingredient for success. But even though it’s a simple idea, it can play out a lot of ways. Businesses today do so much more with communication than just delivering services or merchandise. They’re on social media, in email campaigns, on websites and working with influencers.
Each of these mediums demands its own type of content. You wouldn’t try to put a video ad in a newspaper. You wouldn’t try to mail Instagram ads to someone’s house. Creating the right content for those channels is obvious.
And yet, many marketers, bloggers and businesses have no idea what they’re doing with one of the most informative types of content—infographics. They may as well be printing out tweets and dropping them from a plane.
21+ Embeddable Calculators To Elevate Your Content
Let’s face it — words aren’t always the best way to get your point across, especially when it comes to numbers and data. No matter how well you describe concepts, working with data and quantitative information can quickly become impossible unless you add an equation, a table, a chart or a graph.
One of the best ways to add value for your readers is with an embeddable calculator. They clarify the ideas you discuss, they provide evidence and they engage readers with an interactive element. A good embeddable calculator can give readers an understanding of things that would be lengthy, cumbersome or even impossible to explain another way.
That’s why we developed our embeddable calculator, and that’s why we’re bringing you this roundup. These embeddable calculators help people understand everything from cooking to mortgages, and if you’re talking about any of the topics here, they can add value to your content that words — or even charts, videos or graphics — simply can’t.
Charts for Uncharted Territory: Trump’s Collusion
You sit down with a friend at a cafe and start to chat. Eventually, as it always seems to, politics comes up. “Hey, so I really don’t know anything about politics but, what’s up with that whole Russian collusion thing? I haven’t been able to catch up with that — can you help me understand what’s’ going on?,” they ask.
Cue the lump in your throat and the pounding of your heart. Where do you even begin? How do you explain all the people at play? How do you explain that collusion, conspiracy, and criminal activity are related but not exactly the same? How do you crush over a year’s worth of news into one concise explanation?

Not even Chrissy Teigen can save you now.
This is the scenario that news organizations have been staring down every day for months on end. People don’t have a lot of time, they’re oversaturated with political news, and they want a clear explanation of difficult and interlocking topics that involve dozens of people — most of whom nobody had heard of before last year.
Words alone are not enough.
Video clips can only go so far.
When you’re crafting a piece of content that is dealing with a multifaceted topic, you need to strategically deploy the best tools you have at your disposal. And for most topics, including Russian collusion, this means relying on charts and diagrams. They give context and include historical data and trends, which are often critical for proving a point. They are a clean way to organize factual information in a way that makes intuitive sense for readers.
Beyond partisan politics and he-said-she-said, there’s a lot to learn about how to present complex relationships and information from news coverage of Trump’s collusion.
Context is king
In the potential Russian collusion by the Trump campaign and administration, backgrounds and relationships are some of the most important pieces of information to give. Each player has their own unique ties to Russia, and working through all of these links has been a huge part of this story.
This context, in other words, is both a lynchpin of discussion and a difficult thing to lay out. There are dozens of people who all need to be accounted for and situated in their political and professional roles, and news organizations are turning to charts to do this. Without knowing who they are or how they’re connected — both to Trump and to any number of Russians — a reader simply will not understand what is happening in a discussion about potential collusion.
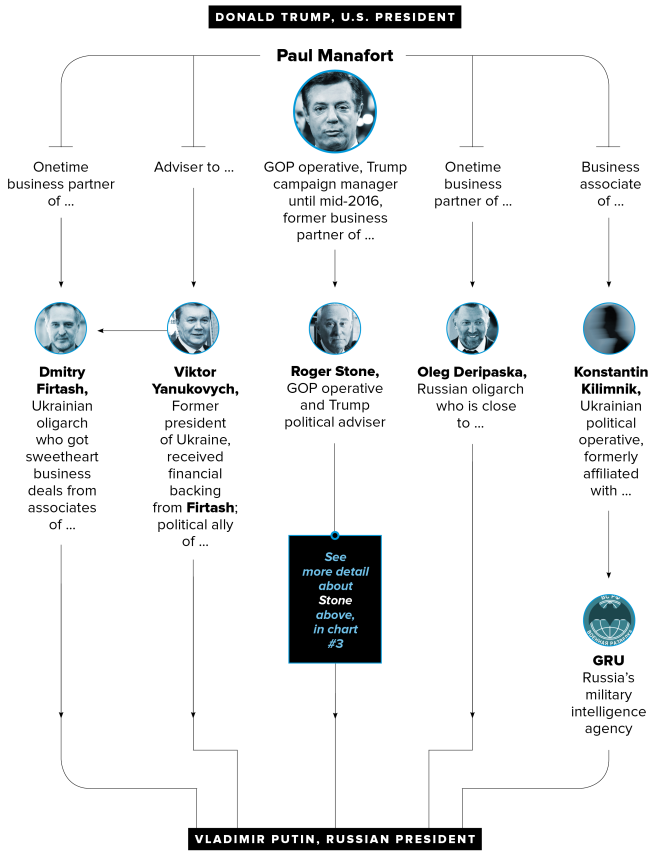
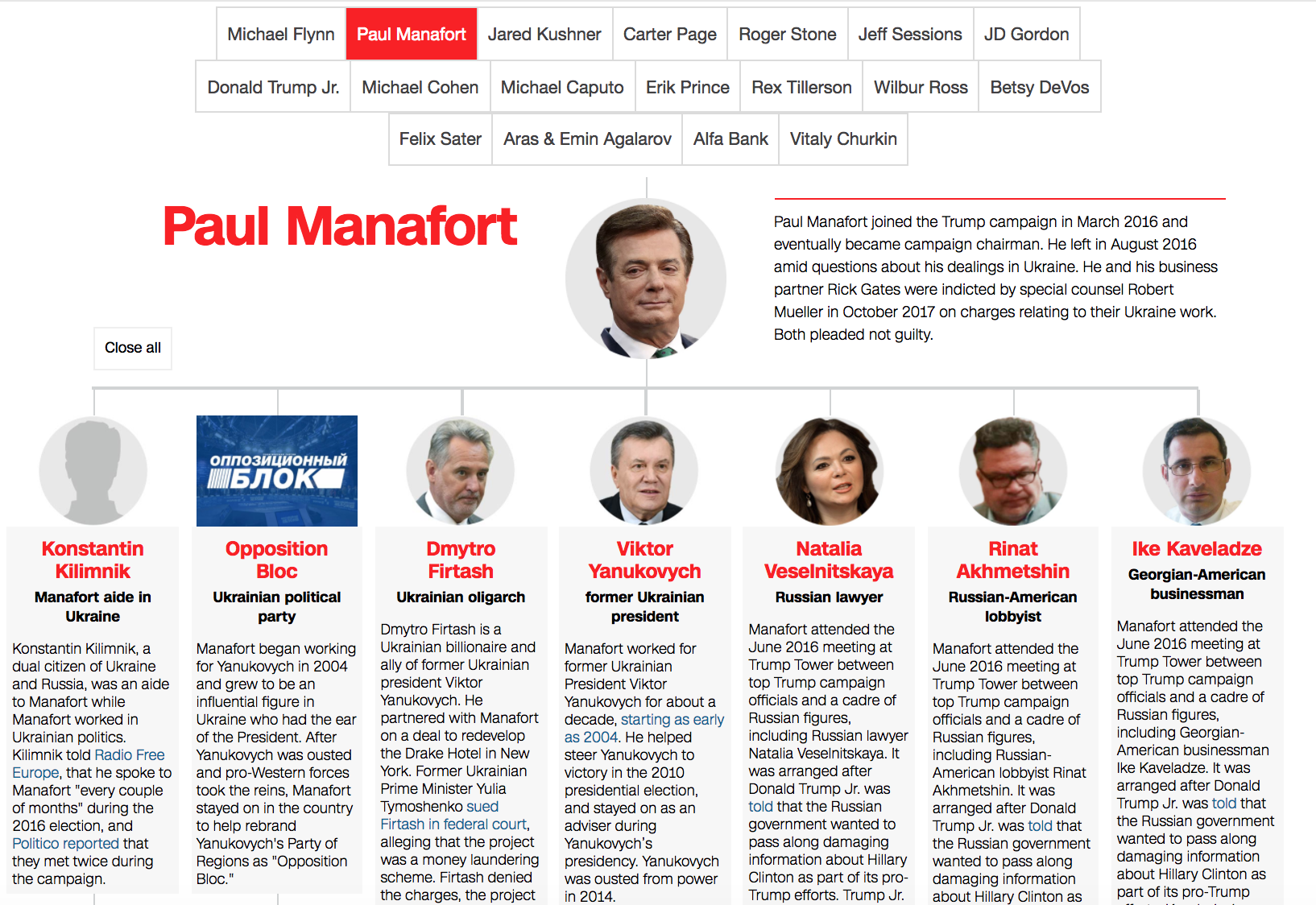
It’s so important to know and contextualize the major players that Politico has an article that is simply seven charts of who’s who. Let’s take a look at one and break down how it is a superior tool for contextualizing information.

This chart shows degrees of separation from Paul Manafort, a Trump campaign manager and Vladimir Putin, the president of Russia. It’s a condensed way of getting Manafort’s major connections in one fell swoop, and this particular series of charts is an excellent example of a visualization.
- The faces help a reader recognize how key players return throughout the series of charts. Using symbols or photos to accompany names, objects, or ideas is a great way to make things more skimmable and more memorable.
- The color scheme doesn’t distract from the information. Notice how they put all of their photos in grayscale? This color choice cues to the reader that it’s not clear who is the most important link here. It neutralizes the inferences that a reader might make from full-color photos — like paying more attention to someone who is wearing a bright color.
- The layout is the epitome of “Keep it simple, stupid!” When you’re looking at this graphic, it almost seems like this is the only way to lay out the information, because it’s so intuitive. There are no crazy lines, no weird shapes — it’s compact and super easy for the eye to follow.
These qualities make this chart an efficient choice for showing a lot of information in a digestible way. Think of how much you would have to write to explain all these connections, and how dry it would be. Imagine how long it would take you to watch a video of someone explaining Manafort’s context in the collusion investigation. Would it take longer than the 30 seconds that it takes to read this chart?
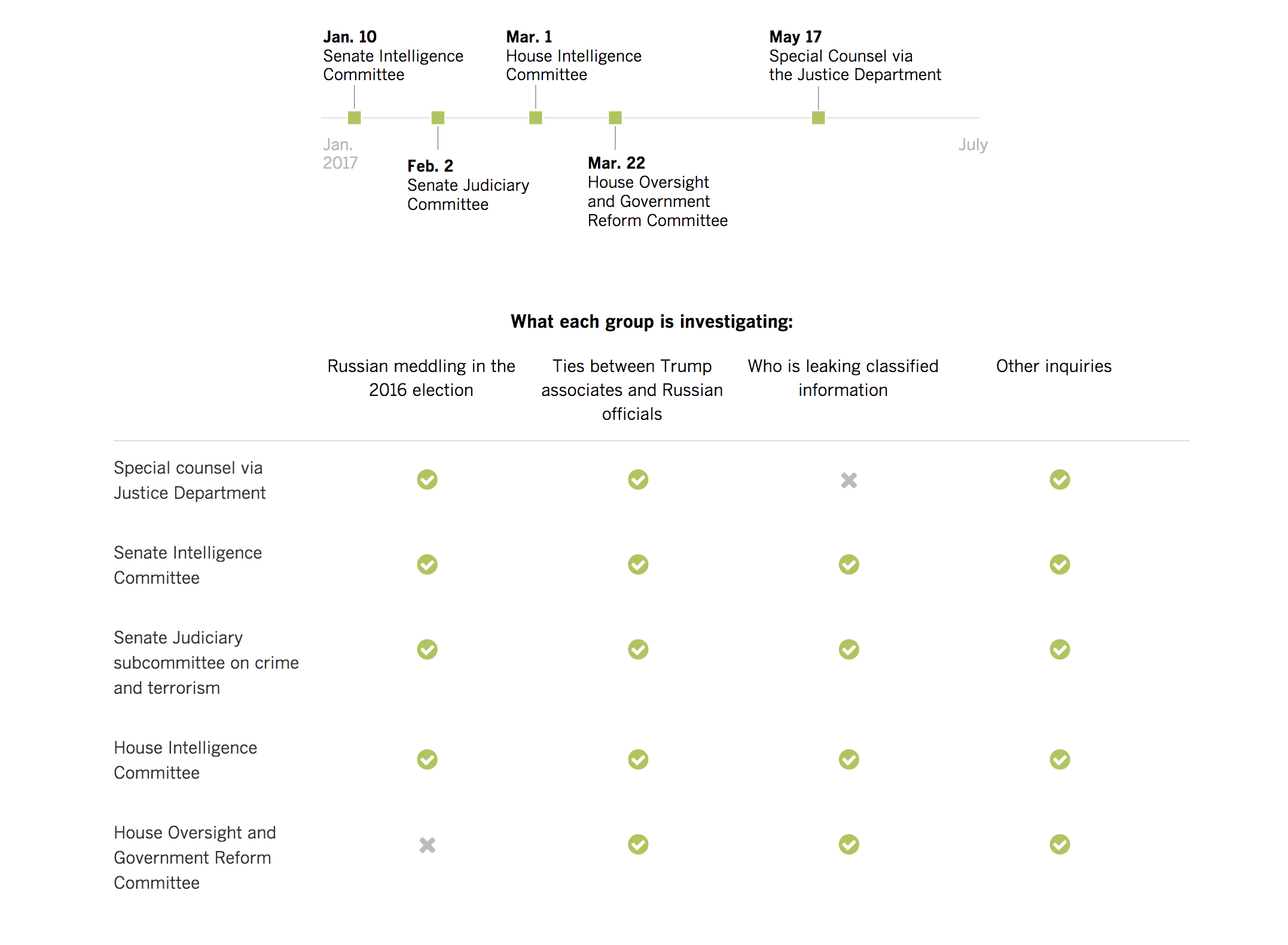
Another great example of explaining context in the collusion is a clarification on the investigation itself from the LA Times:
 This chart provides a quick checklist for what each group is investigating. This is a crucial piece of context for anyone following the collusion story. A visualization of this keeps repetition to a minimum — imagine reading “Ties between Trump associates and Russian officials” four times — which makes things easier on the reader.
This chart provides a quick checklist for what each group is investigating. This is a crucial piece of context for anyone following the collusion story. A visualization of this keeps repetition to a minimum — imagine reading “Ties between Trump associates and Russian officials” four times — which makes things easier on the reader.
Because this graphic gives context to each different investigation, it is a great takeaway for readers and a good visual to use again. If you were doing a series on Russian collusion, for example, you would be able to pull this in as a refresher for a reader. That’s no extra work for you, and a great reinforcement for a reader’s understanding.
Laying out your context in the clearest way you can is the best way to help inform your readers and give them the tools they need to understand the nuance of your content. Charts and other graphics can be an excellent way to distill even complex webs into digestible formats.
Trends, or, how to actually prove your point
Once is an accident, twice is a coincidence and three is a pattern, and patterns often do reveal the truth. That’s why, many times, arguments and proof for those arguments have to include trends of behavior. And one of the best ways to display those trends is, you guessed it, charts.
For example, asking who the best basketball player of all time is would require you to look at their entire career, not just one phenomenal game. Looking at what the best marketing channel will be for 2018 requires you see recent historical change in ad revenue from different platforms. As for determining how likely it is that the Trump campaign and administration colluded with Russia — that means looking at:
- Regularity of meetings
- Number of business interactions
- Frequency of statements
- Meetings’ relationships to other events (e.g., Trump starting to push Clinton’s emails)
Providing the data to back up these trends could be done with text alone, but a block of text is time-consuming to read and often dry. Worse, if you have more than a handful of data points, it becomes hard for someone to keep in their head how things are aligning to see a pattern. So, when you’re trying to show a trend involving many data points, it’s nearly impossible to do with text alone: humans need visuals!
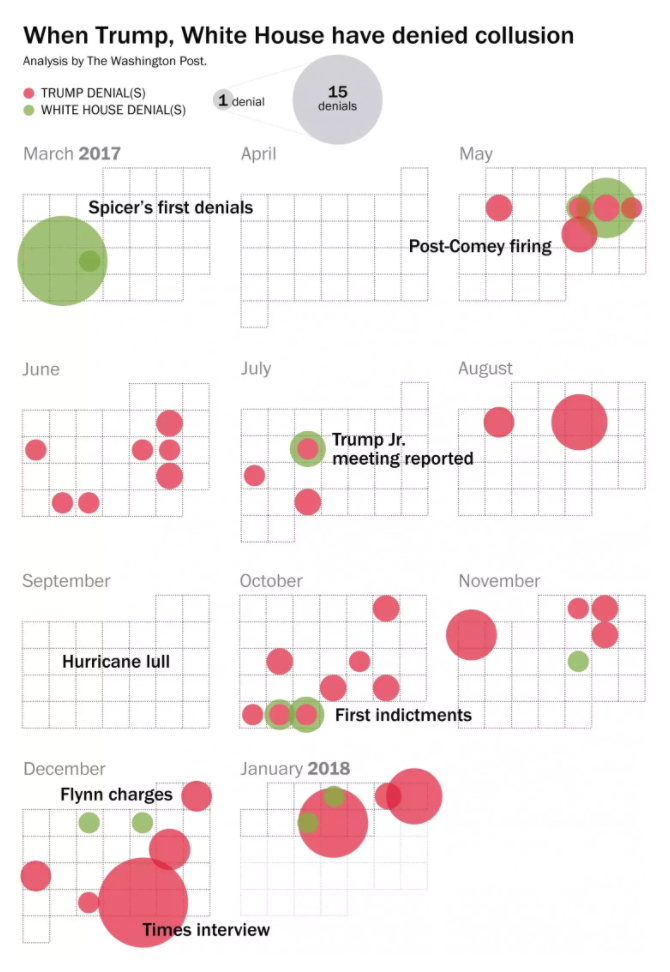
A great example of how news outlets are using visuals to show trends in Trump’s collusion conundrum is this Washington Post visual on the frequency of Trump and the White House denying collusion:
 Note that the point of this chart is not to give exact numbers or information. You could guesstimate the exact number of denials from this graphic, but what’s really important is it shows a clear trend: Trump and the White House regularly deny collusion.
Note that the point of this chart is not to give exact numbers or information. You could guesstimate the exact number of denials from this graphic, but what’s really important is it shows a clear trend: Trump and the White House regularly deny collusion.
Note that this graphic is purely informational. Is this a case of President Trump doth protest too much? Is he being slammed by negative media and false allegations? You could use this graphic to support either case — that’s the beauty of it. It’s a whole bundle of evidence wrapped into a concise package. It’s a tool to use in conjunction with your argument. It makes your case more credible and more compelling. But it doesn’t do all the work for you, and it doesn’t have to.
Words can be persuasive to set up evidence, and graphics can be great displays of evidence. Use them as a one-two punch to pack the most oomph.
Organizing information when words fail
As more and more information about an event, place or person starts to compile, the more complex it is to organize. Humans spend a lot of time trying to make good categorial and organizational structures, from color coding to the Dewey Decimal system to project management tools.
Something as complex as potential collusion or illegal action by the Trump campaign and administration is going to be difficult to organize:
- It is a complex issue with dozens of players
- There are several years’ worth of data
- Readers need an overview of what’s in play to understand developments
- It can be hard to separate fact from fiction with news cycles shortening
- There are esoteric systems at play, like the legal system and the congressional systems, which are not widely understood
Representing some or all of this information visually can help people easily categorize and make connections that help your audience stay engaged. If someone doesn’t understand what’s going on, they will disengage and leave your content; visuals can quickly turn that confusion around.
One way to use viz and graphics to organize information is to link out catchup visuals. This keeps your readers on your site but allows you to write a streamlined piece without extraneous graph injections.
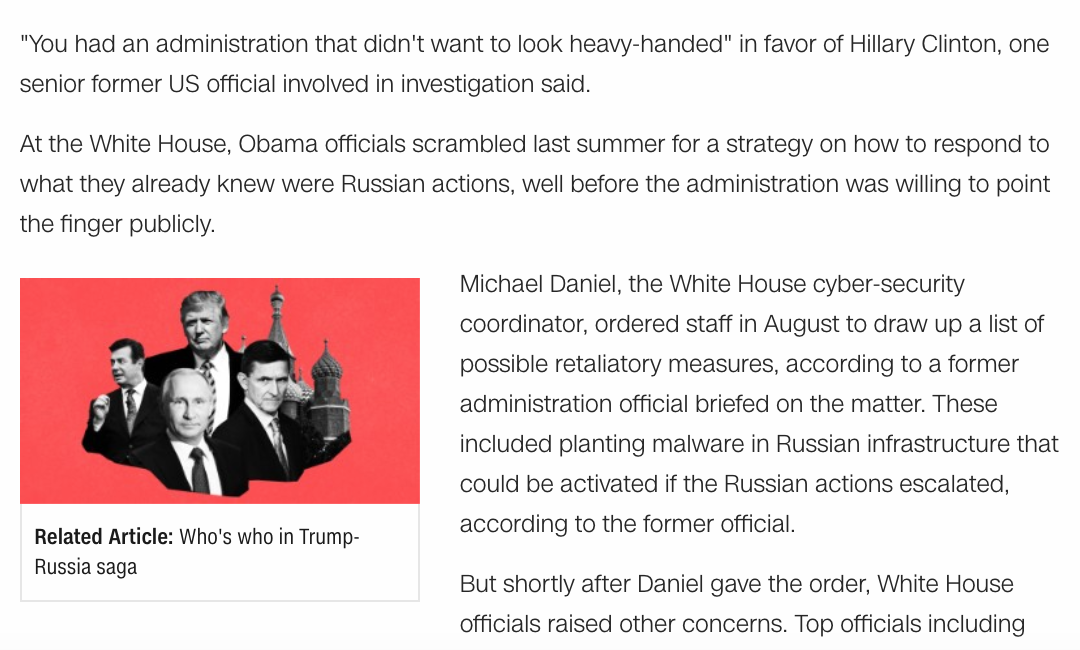
CNN did a great job of this in their article “One year into the FBI’s Russia investigation, Mueller is on the Trump money trail” from August of 2017. As they recapped an entire year of news on the collusion, they embedded links that would help readers quickly get up to date with the story. Some were timelines, some were videos or quotes, and some were more traditional charts and viz. They all appeared to the left of the text, and there was one for each different section of the article. Take this “Related Article” link:

It leads you straight to a Politico-esque visualization of who’s who in the investigation. For comparison, here’s part of Paul Manafort’s:

Notice how the same clean flow is used in CNN and Politico’s pieces? It makes for a quick skim for readers to catch up. We also like that there are bold colors for the names of each person or organization, which makes it easily skimmable, even as it packs a little more information than Politico’s.
Using this kind of backlinking can keep visitors on your site while giving them the information they need. If it interrupts your article’s organization to pull in a whole recap of something you’ve already covered, having a bold call-out that links to a relevant piece of viz keeps your reader on your website and engaging with your content.
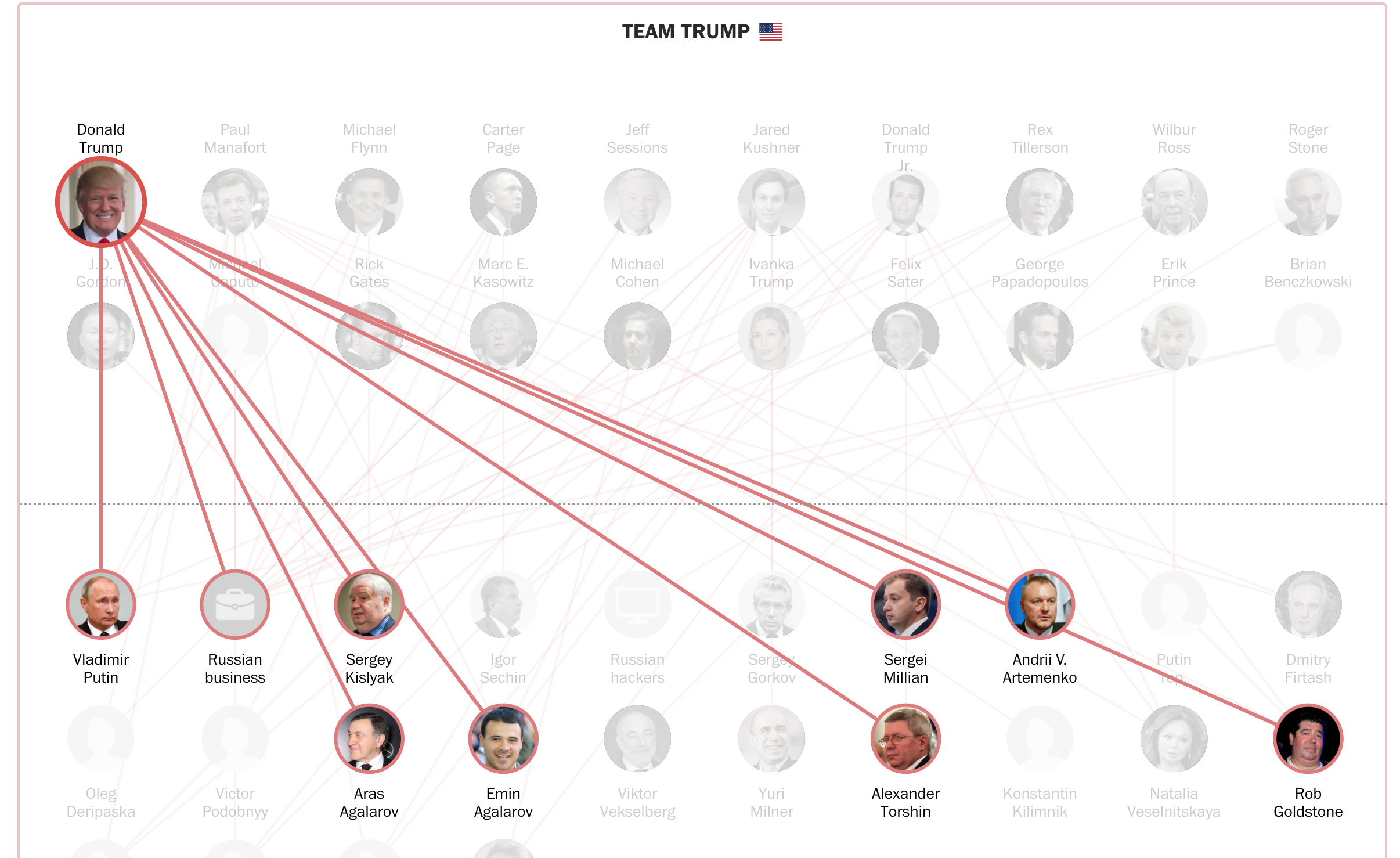
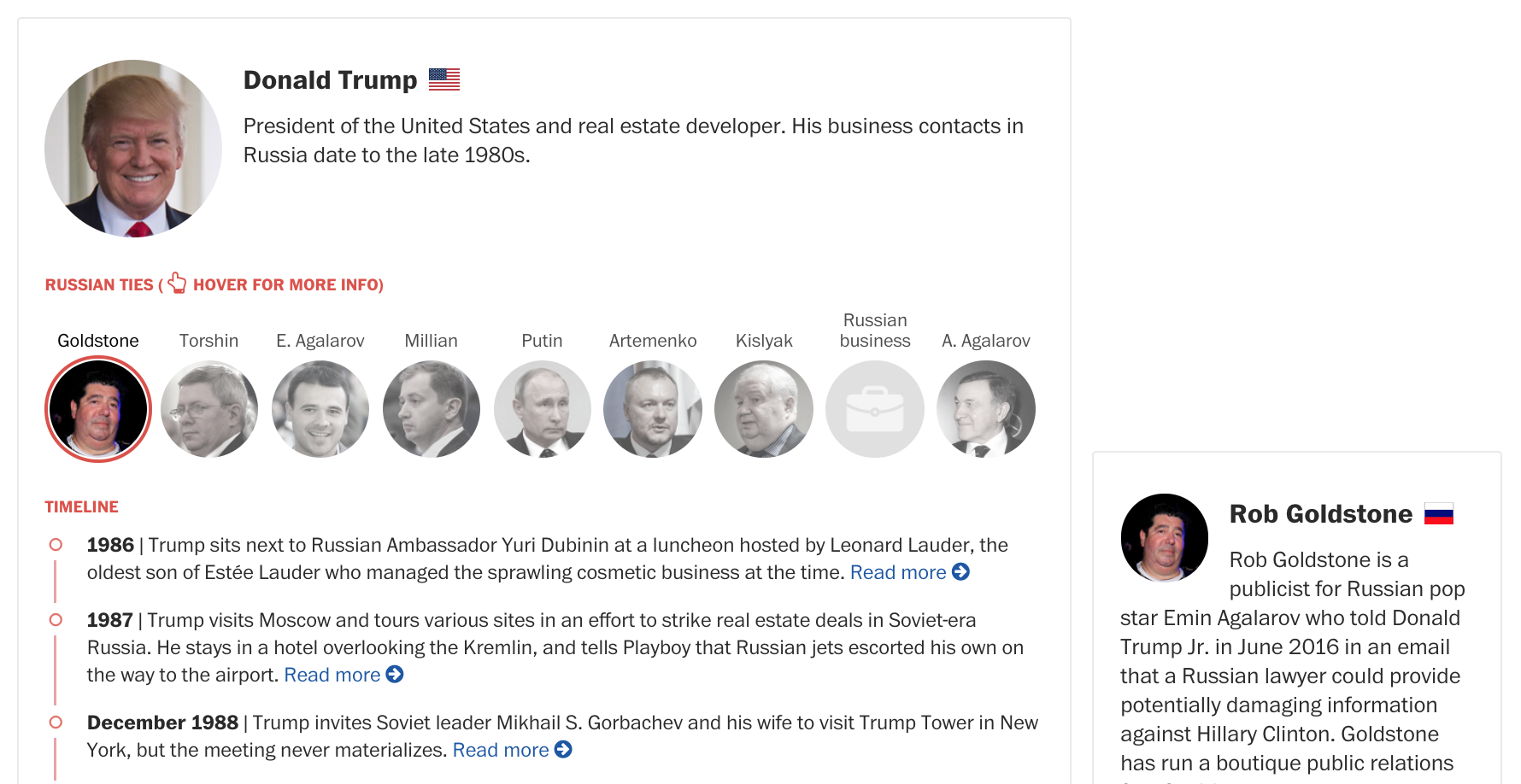
Then, there are embeds that use features to help organize information within a piece itself, instead of linking out. Take the example from the Washington Post below. When you scroll over this piece of viz, you can see how one person from Team Trump links to a “Russian tie” or vice versa. Right off the bat, you start to get a sense of who the major players are.

When you click on any of these figures, you’re taken to a brief bio, a timeline of their actions and an interactive element that shows a bio of every person they’re tied to:

This viz is the structure and organization of the article. It empowers readers to choose their own path and explore at their own pace, and packs a huge amount of information into digestible pieces. Without the central organization of the viz and the organizational, readable timeline element, this would be harder to get through than the Econ 210 readings you never did for class.
Both of these prove that charts, interactives, and visualizations can do more than just organize their own information well. They can be a foundational element around which you design a piece of content and one that helps give your readers a true, deep understanding of a complex topic.
So, did Trump collude with the Russians?!
Of, course we don’t know! If we could, rest assured we’d be making some pretty amazing infographics about it.
But what we do know is that news organizations are using charts to make complex topics legible for readers. The story of Trump’s Russian collusion has been one that’s dominated headlines for a year, and it’s not going away. As it grows and grows, media outlets will continue to use viz to help readers understand what’s going on. Keep an eye on how they’re doing it — you can definitely learn a thing or two.
And, when creating your own content, remember that charts, graphs, infographics and other data viz are tools that you can use to shape your content, not just additions. They solidify your point, provide critical context, and drive the organization of your information. All of this makes what you put out there easier for readers to digest and more compelling for them to come back to.
The Worst Graphs of 2017
There’s a dark underbelly of all of those beautiful graphs, charts and visualizations you enjoy alongside your news articles and your data-driven arguments. For every person that puts in the hard work to get numbers polished and bar graphs just-so, there’s someone on their fourth cup of coffee laughing maniacally at Microsoft paint and making terrible graphs. Are they deliberately trying to confuse readers? Do they simply not care? Have they been paid off to make spectacularly bad graphs?
We may never know for sure, but what we do know is this: every year we see some truly disheartening data viz mistakes, and there’s no telling when they’ll pop up. It might be on someone’s blog. It might be in one of the biggest news publications in the world. But no matter where they are, these errors make us cringe, they make us laugh, and they make us feel better about our own visualization skills.
So, to round out 2017, we’ve gathered some of the worst graphs of the year. They’re about many different topics from many different sources — nobody is safe. And lest you think we’re just ripping graphs apart for fun, we’re going to walk you through what has gone wrong with each one with the hopes that nobody will make these mistakes again.
Will our efforts be in vain? Only time will tell. But for now, Dolphins presents:
How “Show, Don’t Tell” Will Save Our Political Commentary
If you made it through 2017 without hearing the words “fake news,” you were probably off the grid.
The news cycle for the last year or so has been dominated by meta-discussions about the news itself. And while the explosion of fear around fake news hit everywhere from Facebook to Fox, continually growing distrust of the news, even from reputable media publications, is arguably a bigger problem. As of January 2018, 68% of Americans placed little or no confidence in the media.
Especially when it comes to political news, media outlets have become savvier with how they’re presenting their data and arguments — they have to be, in order to rebuild public confidence. Some of the most popular news articles of 2017 use interactive data, video, embedded primary source documentation and more to add a persuasive element that builds the credibility of their reporting.
Why? Because the better that news organizations can represent facts and figures in their articles, the easier they are to understand and the more reliably they will be seen. Interactive visualizations are key to reliable reporting because they help to demystify data and politics for the masses.